HTMLとCSSで作る吹き出しデザイン。吹き出しの「三角」の部分、どうやって作っていますか?一番簡単な吹き出しの作り方を伝授します!
吹き出しの三角部分の作り方
吹き出しのCSSの作り方はこちら
作る流れとしては、まず吹き出しにしたい要素に背景色と余白を設定します。そしてその要素の前に「:after」で擬似要素を追加します。
ここで、「三角▼」を作るのですが、CSSで三角を作るやり方もありますが、正直面倒くさいです。
そこで私は「文字(テキスト)」の「三角▼」記号を使うことにしました!
と言っても、「さんかく」と入力して変換した三角の記号だと、あんまりお洒落ではないしブラウザや書体に依存してきちんと表示されない場合があります。(最近は大体いけそうですがね)
なので私は「Font awesome」のWebフォントアイコンを使用しています。
「Font awesome」について

Webサイト作成上で、Font awesomeを導入するのはもはや必須です。WordPressテーマの「Cocoon」にはデフォルトで入っていました。
Font awesomeを導入していない方は、まずFont awesomeを導入してください。
ググればやり方がすぐに出てきますよ!CDNと言って<head>内にコードを1行追加するだけで使えるのでとても簡単です。
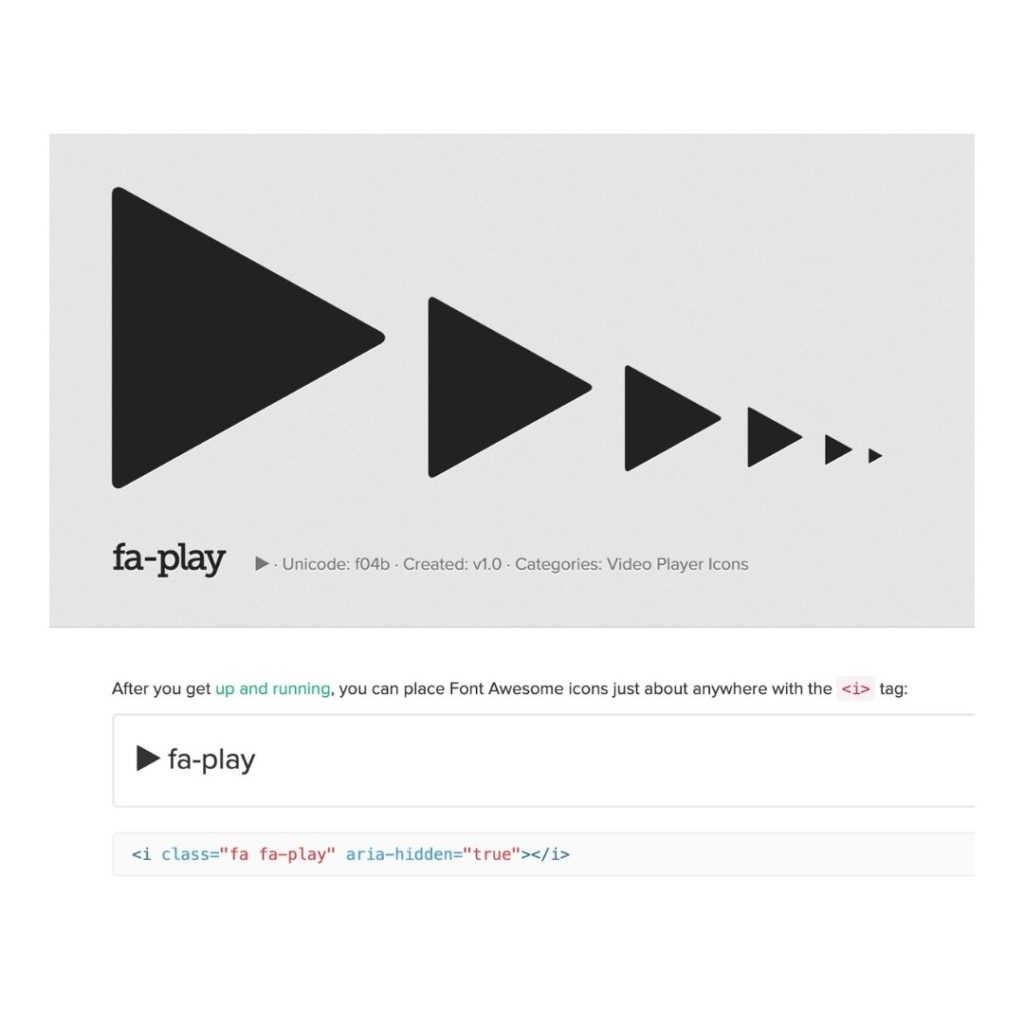
「PLAY(再生)」マークを利用
吹き出しにしたい要素の擬似要素にFont awesomeで三角マークを入れましょう。
実は、Font awesomeには吹き出しにちょうどいい三角があったのです。

それは「PLAY」という再生マークです。よく見たら三角形なんですよねこれって。しかも先が少し丸みを帯びていて、可愛い!
これを使って吹き出しの三角を作ります。
これが一番綺麗で簡単に吹き出しを作る方法だと思ってます!
実際に書いたコードはこちら
.fukidashi-css {
background: #eee;/* 背景色 */
padding: 1rem;
border-radius: 1rem;
position: relative;
font-size: 14px;
width: 95%;
margin-left: 5%;
}
.fukidashi-css:after {
position: absolute;
content: "\f04b";
font-family: Fontawesome;
color: #eee;/* 背景色と同じ色 */
top: 50%;
left: -10px;
transform: translate(0, -50%) rotate(-180deg);
}↓こうなる
DEMO
Fontawesomeを使って吹き出しの「三角」部分を作ることによって書くCSSもスッキリしますし、編集もしやすくなります!
アイコンフォントとして表示しているのでfont-sizeで大きさを変えたりできます。
デメリットはある?
デメリットは好きな角度の三角を描けないことでしょうか。
吹き出しに使うレベルの三角でしたらそんなにいじらないと思いますし、おそらくこれで問題ないと思います。
私はとても楽なのでずっとこの方法で吹き出しデザインのCSSを作ってます!
よければ参考にしてくださいね。

















コメント