無料Wordpressテーマ「Cocoon」には「検索ボックス」(検索窓)のショートコードはありません。
フロントページなどで好きな位置に配置できるように、ショートコードではなくテンプレを作ってみました。
意外と簡単で、コピペだけで作れましたので是非ご参考にしてください。
Cocoonの検索ボックスをどこでも入れられるテンプレ作成
- ショートコードがなければテンプレを使おう
↑これテンプレで出せる
無料Wordpressテーマ「Cocoon」には便利なショートコードがありますが、「検索ボックス」(検索窓)のショートコードは現在ないみたいですね。
検索ボックスの配置なんて、使用頻度は少なそうですがあった方がいいな〜と思う場面もあると思います。
しかし、自作でショートコードを作るのも難しそうです。
ということで、Cocoonの標準機能である「テンプレート」で検索ボックスを作ってみました。
一応、Wordpressのブロックにも検索ボックスのブロックはありますが、Cocoonの検索ボックスと見た目や作りを統一させたいので今回はテンプレ作成で対応することにしました。
テンプレートの作り方
- Cocoonのテンプレ機能
まず、Cocoon機能のテンプレートの作り方についてです。
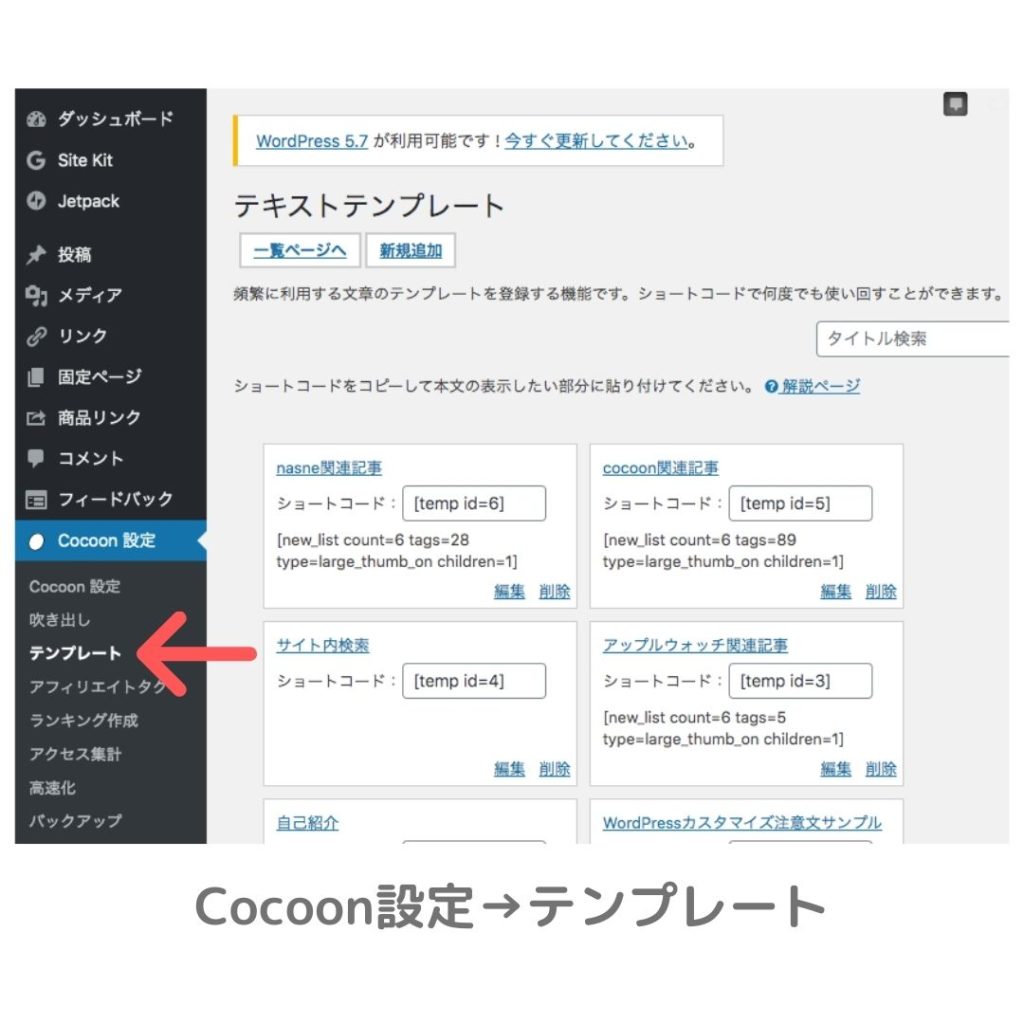
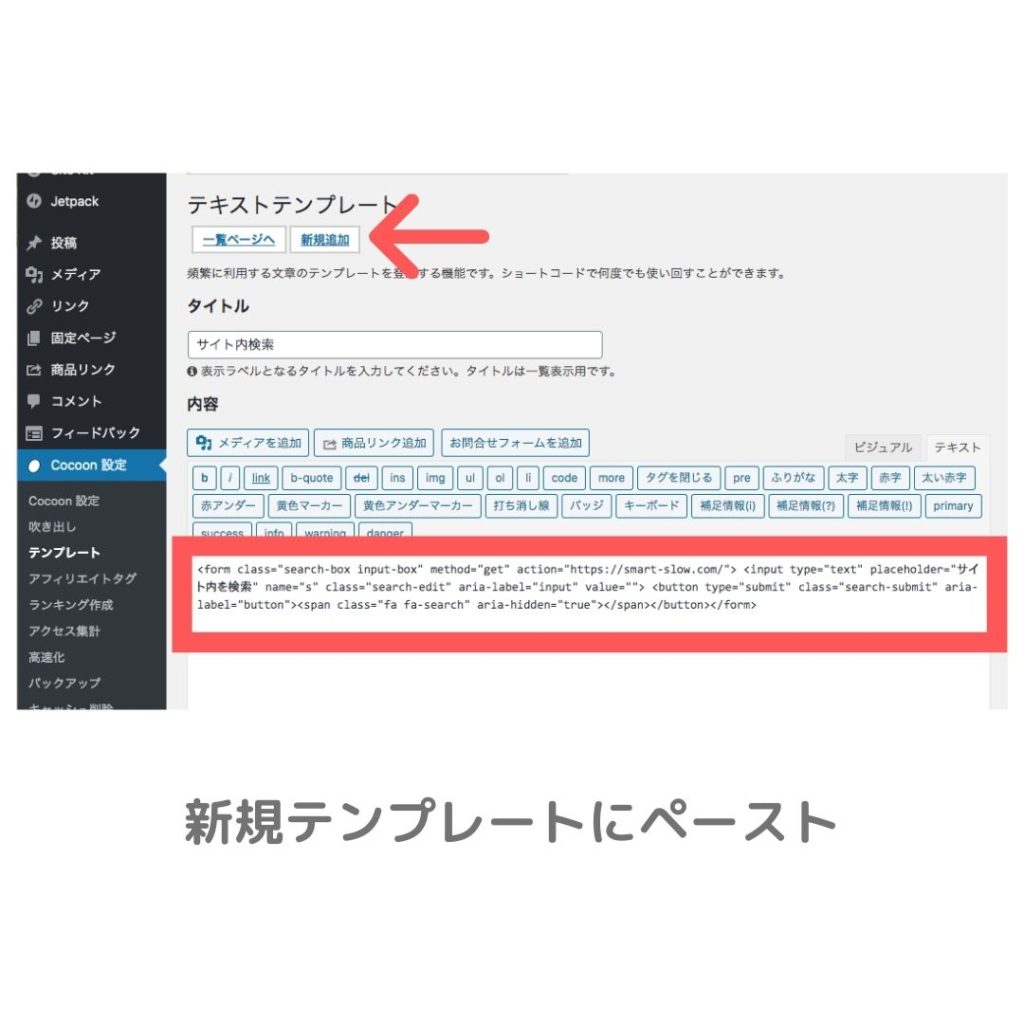
WordPress管理画面のレフトバーからCocoon設定→テンプレートを開きます。

そして新規追加をして任意のコードやテキストを入力するだけです。
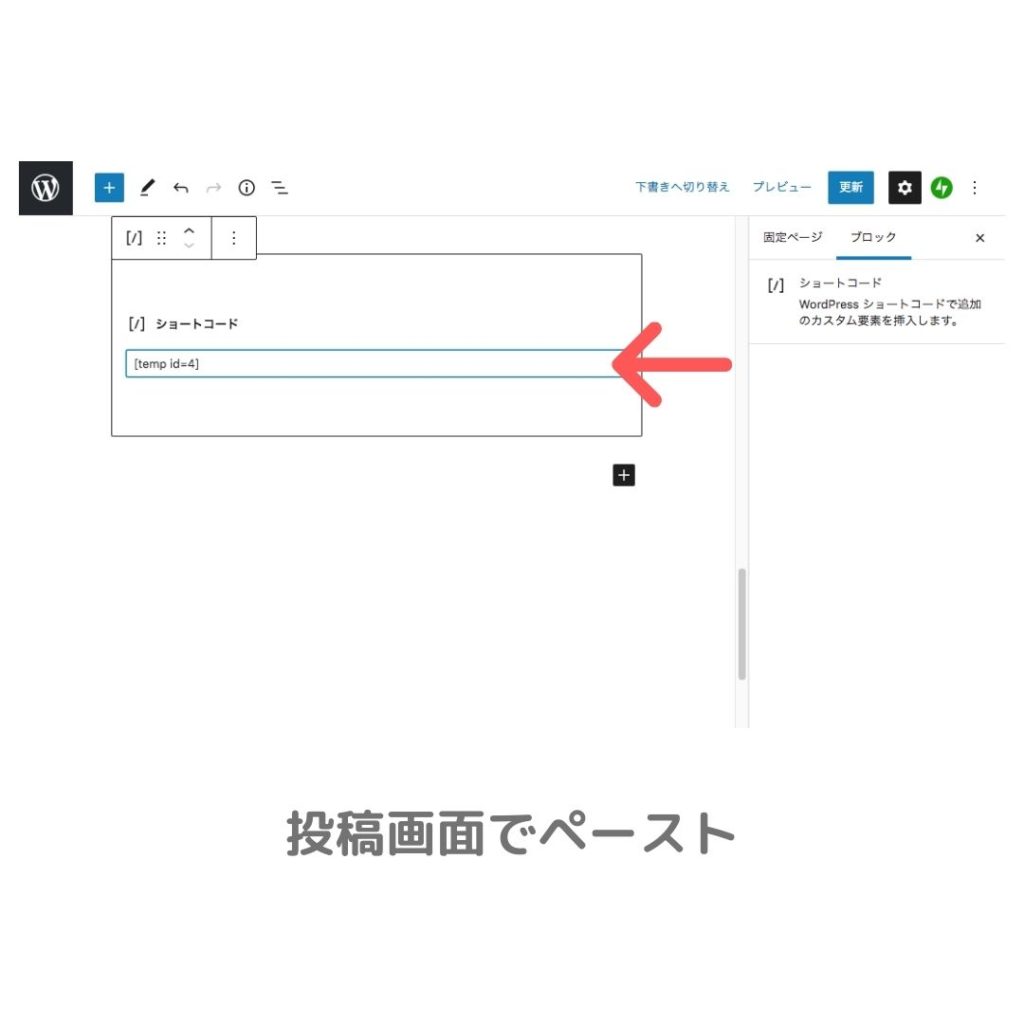
投稿画面ではこのテンプレidを呼び出すだけで簡単に任意のコードや文字列を挿入することができます。
検索ボックスのコードをテンプレに登録する
- コードをコピペするだけ
次にCocoonの「検索ボックス」のコードをテンプレートに登録します。
検索ボックスのコードはどうやって調べるのか?
実際にウィジェット設定でどこかに検索バーを表示をさせてみてから、
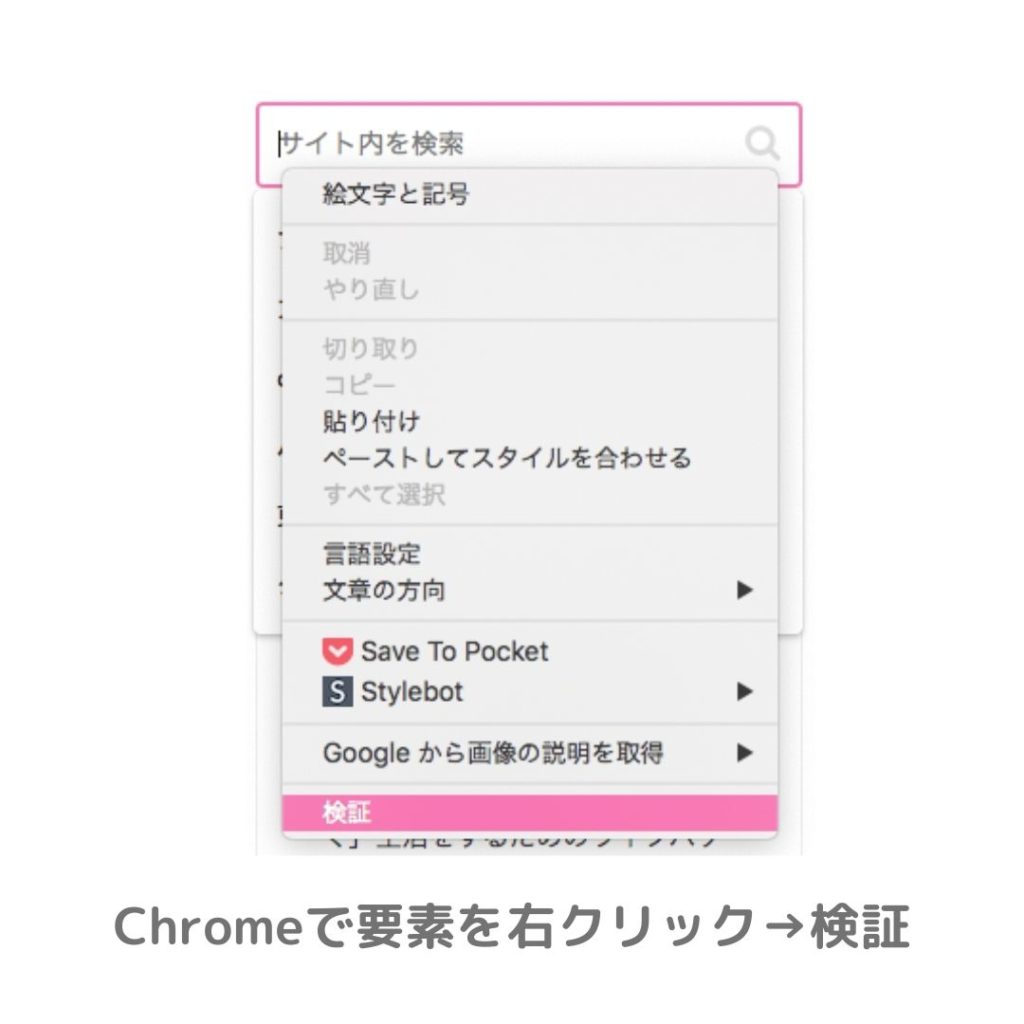
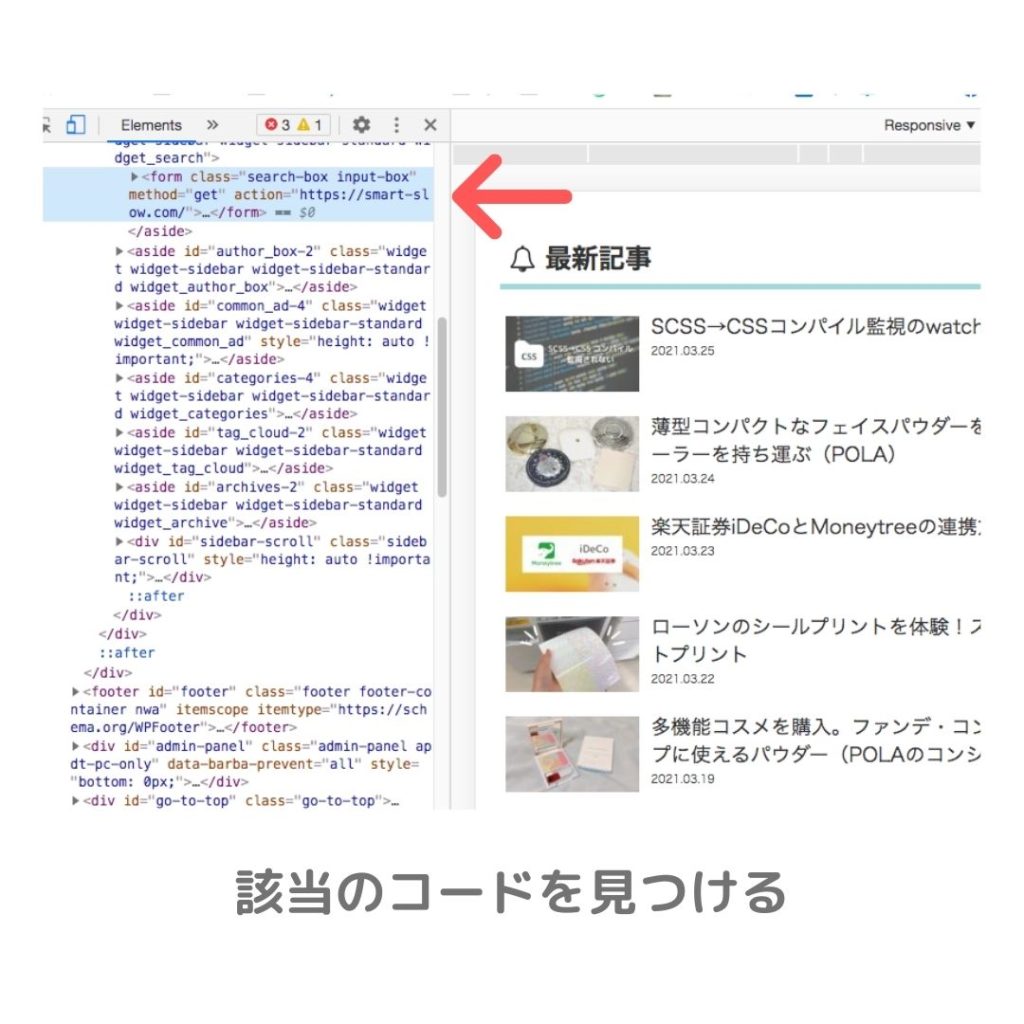
ブラウザの検証ツール(Chromeでいう「検証」または「デベロッパーツール」)からコード部分を見つけてコピペするだけなんです。



検証ツールはとても便利なので見慣れておくことをお勧めします!
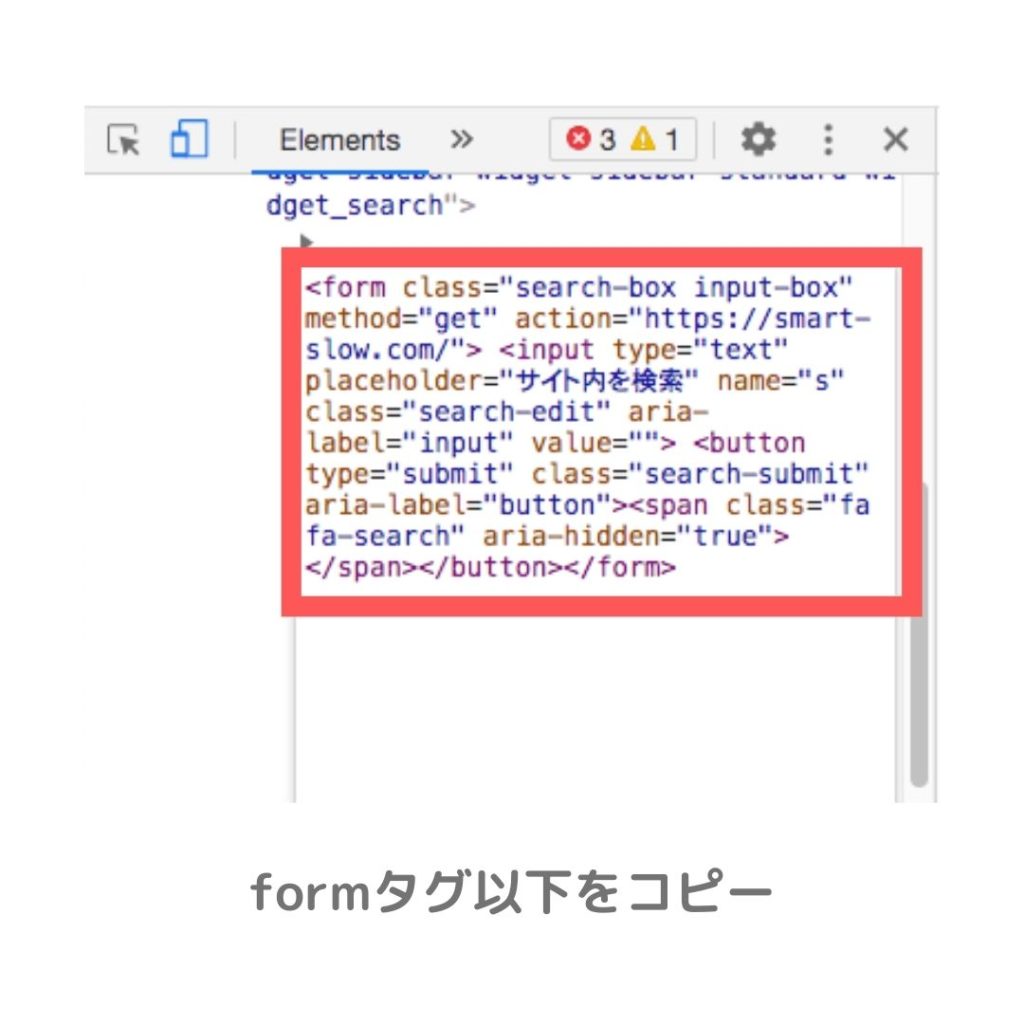
抜粋したCocoonの検索ボックスのコードはこちら
<form class="search-box input-box" method="get" action="https://サイトのアドレス/">
<input type="text" placeholder="サイト内を検索" name="s" class="search-edit" aria-label="input" value="">
<button type="submit" class="search-submit" aria-label="button">
<span class="fa fa-search" aria-hidden="true"></span>
</button>
</form>検証ツールで見える「formタグ」をまるっとコピーしました。
テンプレート設定に追加する

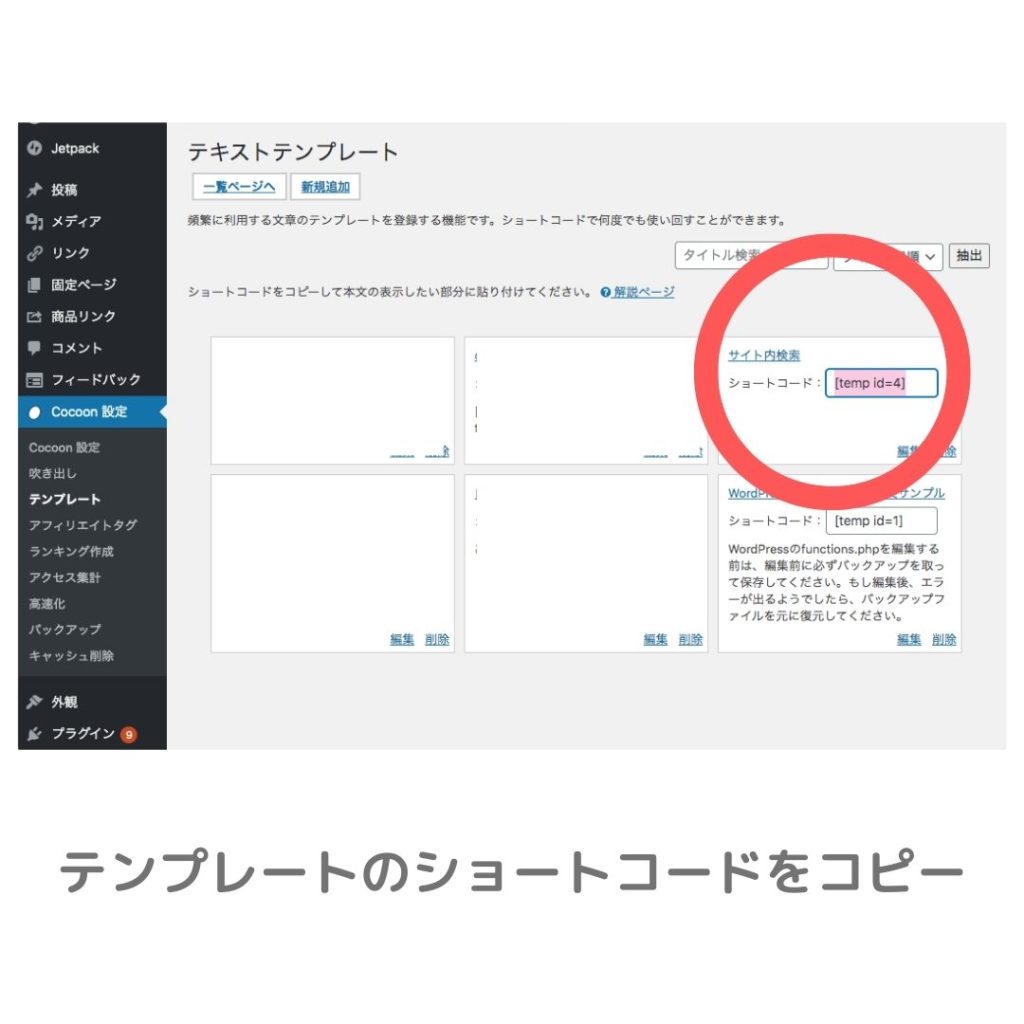
これで検索ボックスのテンプレの完成です。↓こんな感じのショートコード
[temp id = 数字]
検索ボックスを配置したいところにテンプレを設置する
- 好きな位置に配置できる
テンプレが完成したら、実際に配置したいページの投稿画面でテンプレのショートコードを書いて設置します。
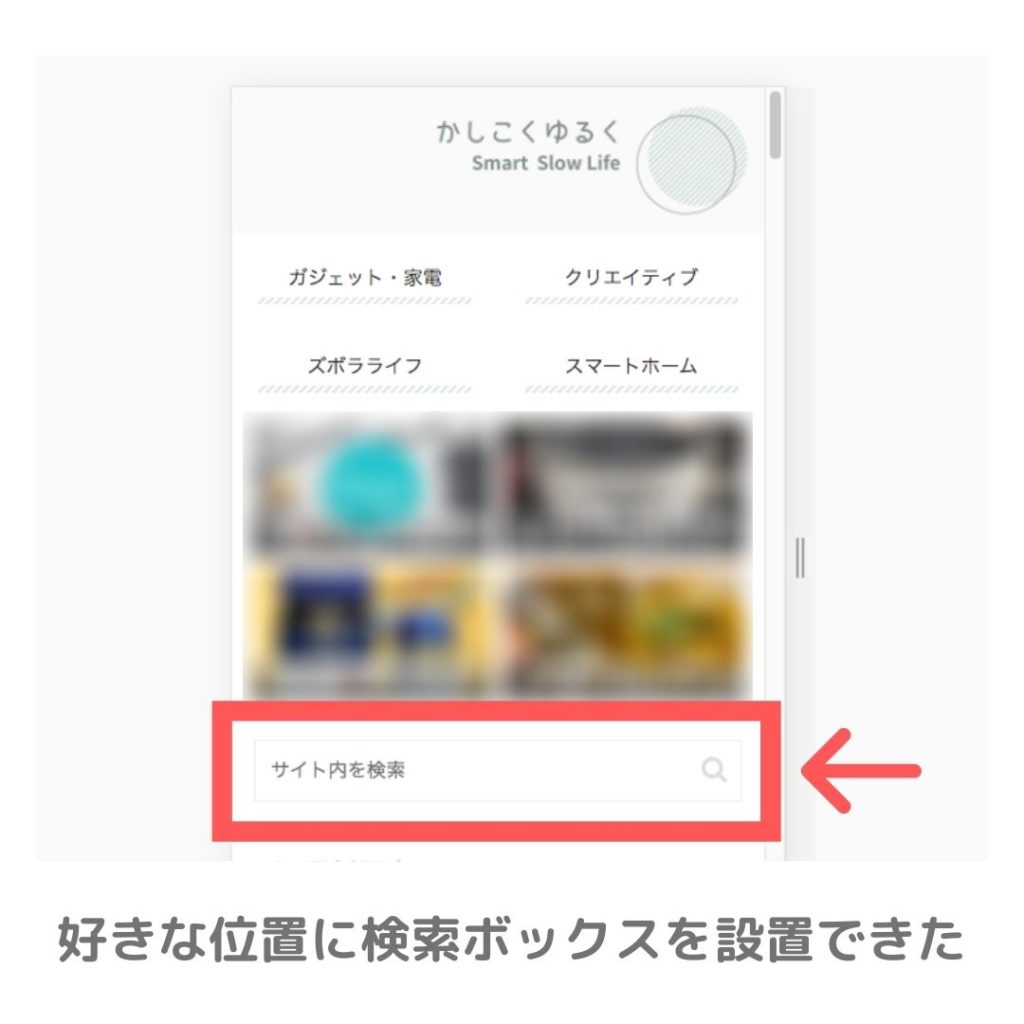
私の場合はモバイル時のフロントページの上部に設置しました。

元々ウィジェットでサイドバー上部に検索ボックスを設置していますが、モバイル表示だと、サイドバー上部はコンテンツの下になってしまうので利便性が悪いかなと思ってモバイル表示の時だけフロントページの上部にボックスが表示されるようにしました。(CSSでメディアクエリ指定)

このように表示され、実際にキーワードを入れて検索することもできました。
ショートコードがなくてもテンプレを活用しよう
以上が、Cocoonで検索ボックスのテンプレを作った流れの解説でした。
実際のコードをコピペするだけなので、難しいhtmlやcssを扱う必要がなく便利です。
テンプレがあれば投稿ページでも固定ページでも好きな位置に入れることができるので、是非使ってみてくださいね。
















コメント