WordPressでCSSを追加してページ内に反映させるには、該当要素にクラス名を追加する必要があります。
CSSを追加したものの、クラス名のつけ方がわからない…という方は是非参考にしてくださいね。
段落ブロックにクラス名(class)を追加する方法
- WordPressの投稿画面を開く
- 該当ブロックを選択する
- 歯車マークから「ブロック」タブをクリック
- 「高度な設定」を開く
- 「追加CSSクラス」にclass名を入力する
WordPressの記事作成画面から各ブロックの要素にCSS用クラス名を追加する方法をまとめました。
WordPressテーマに独自のCSSを追加してみたもののどうやったら反映できるの?
クラス名ってどこからつけるの?
という方の参考になれば幸いです。
一度覚えてみるととてもカンタンですよ。
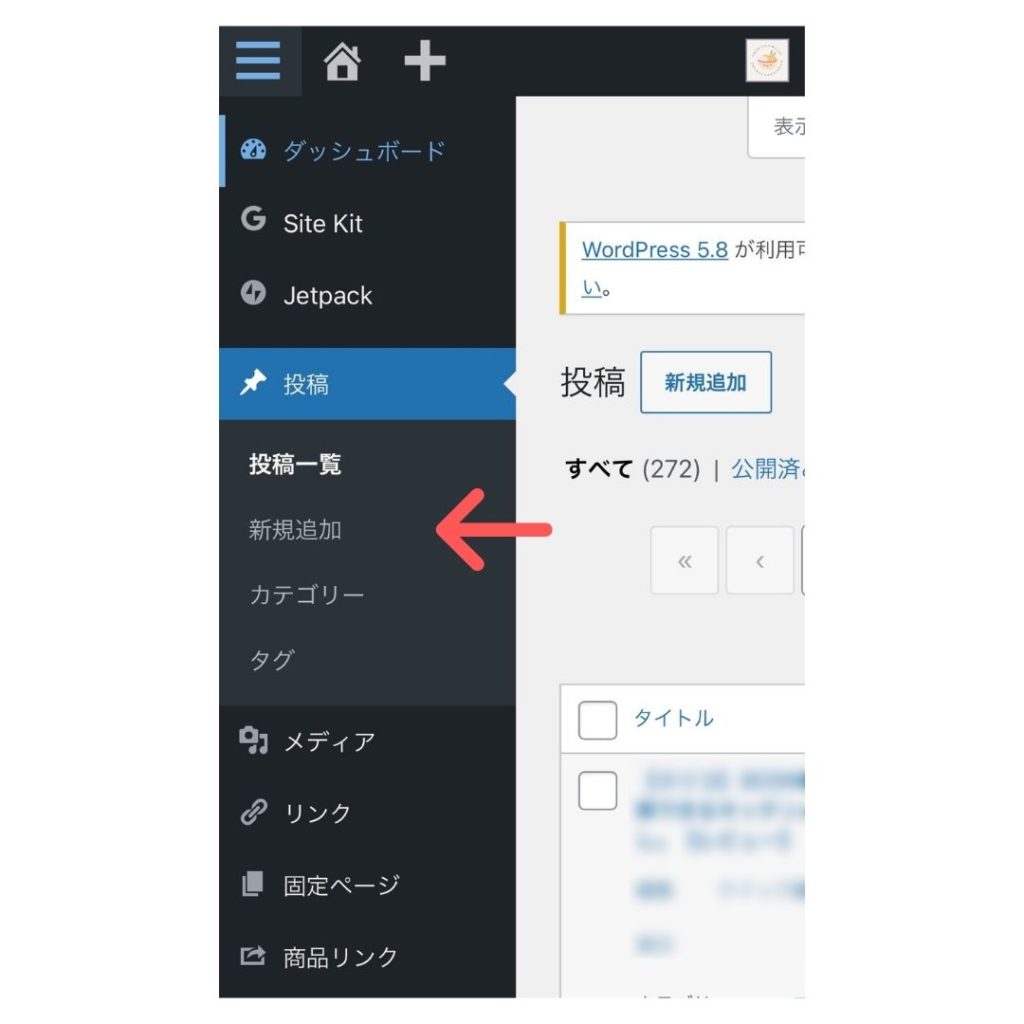
WordPressの投稿画面を開く

まずは通常通り、新規記事作成の投稿画面を開きます。
該当ブロックを選択する
クラス名を追加したいブロック(画像や段落など)をクリックで選択しておきます。
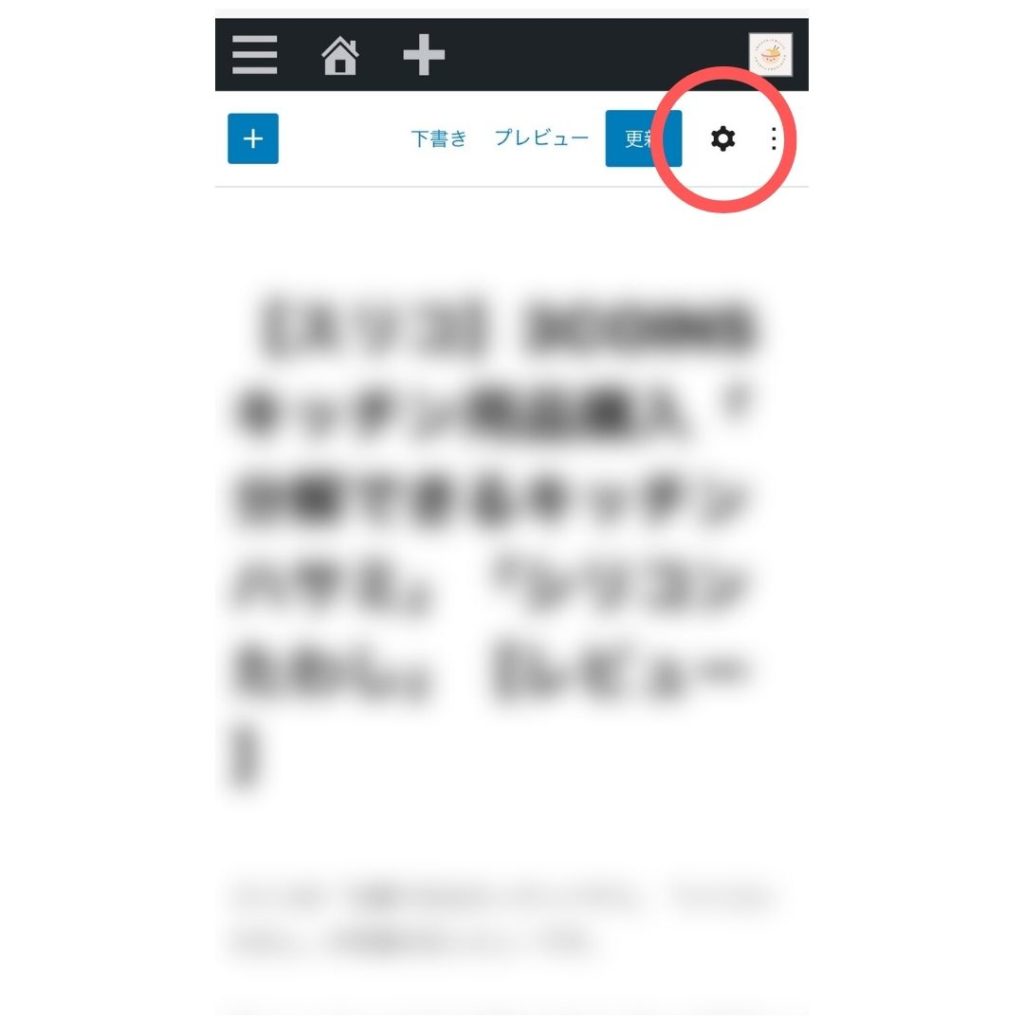
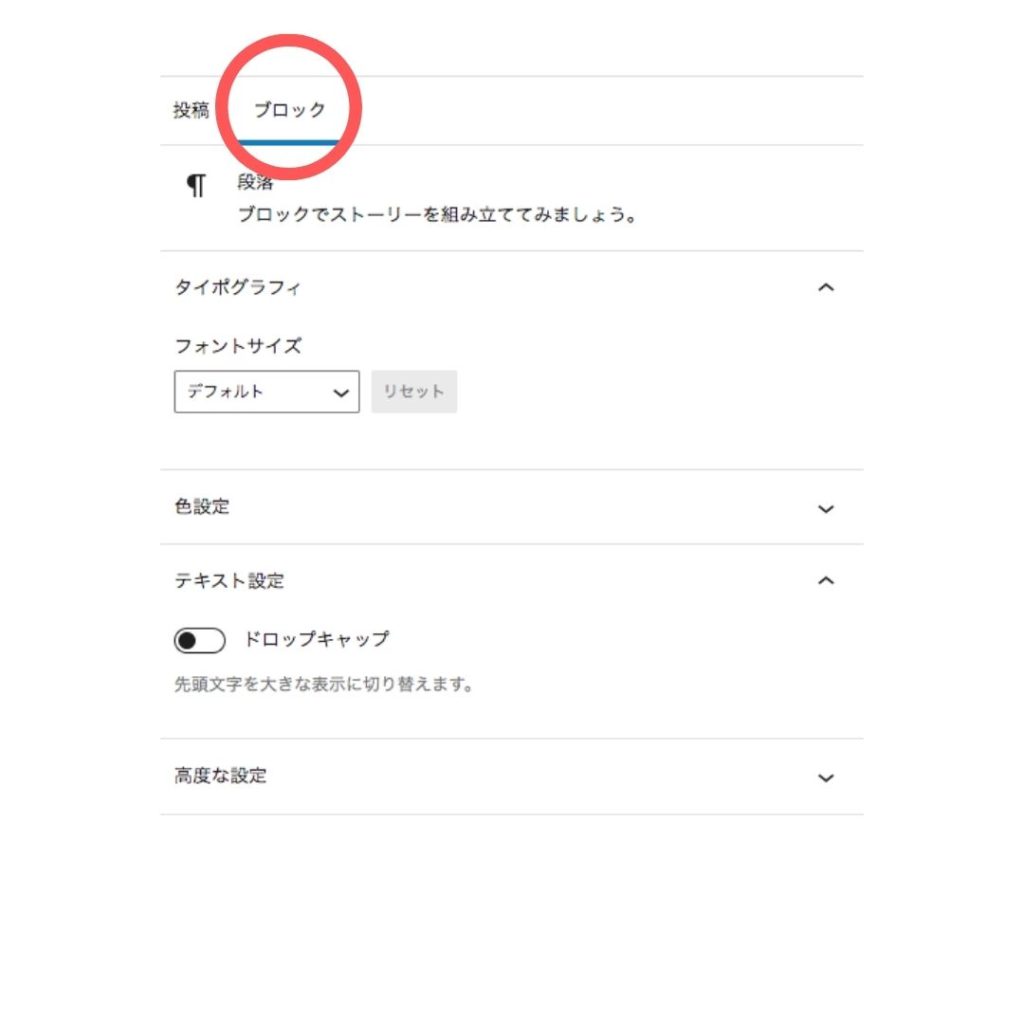
歯車マークから「ブロック」タブをクリック

画面右上の歯車マーク(PCだと右側にすでに表示されているかも)から

ブロックのタブを選択してクリックします。
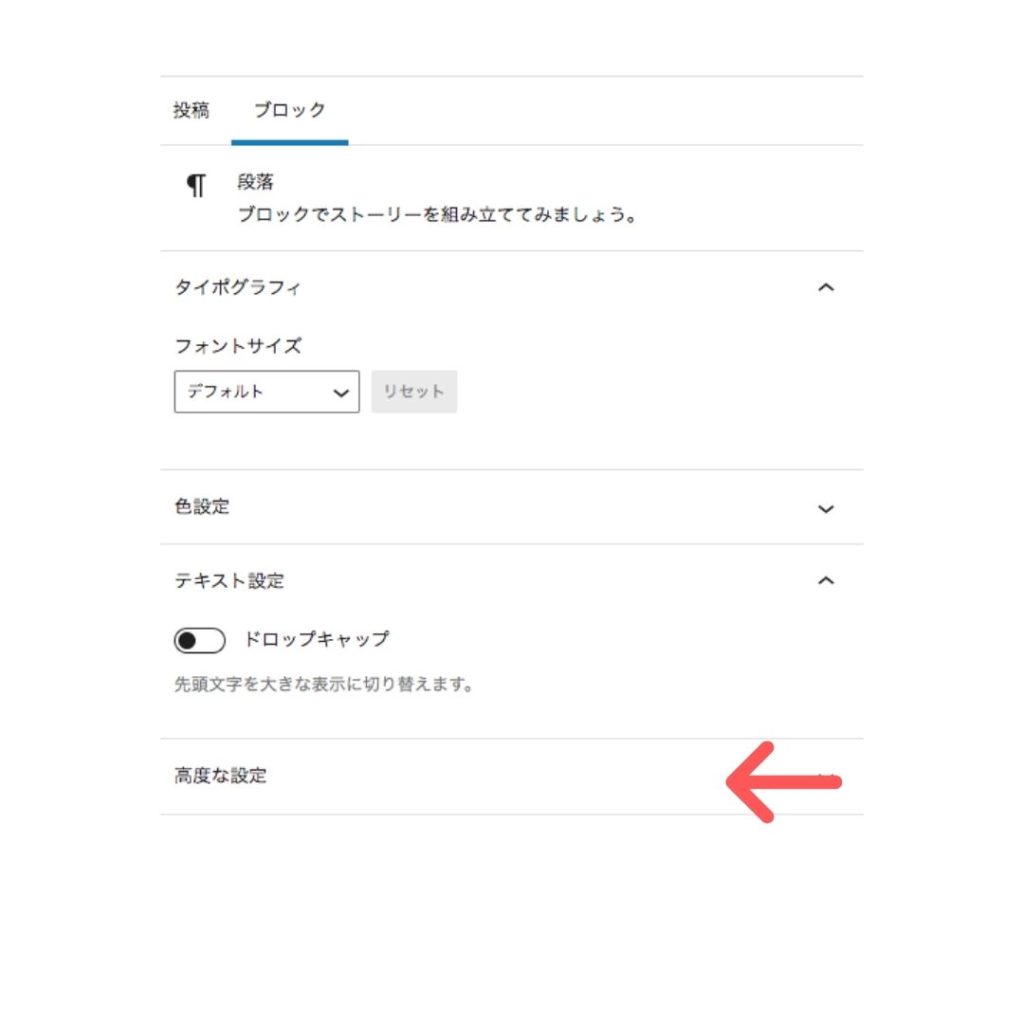
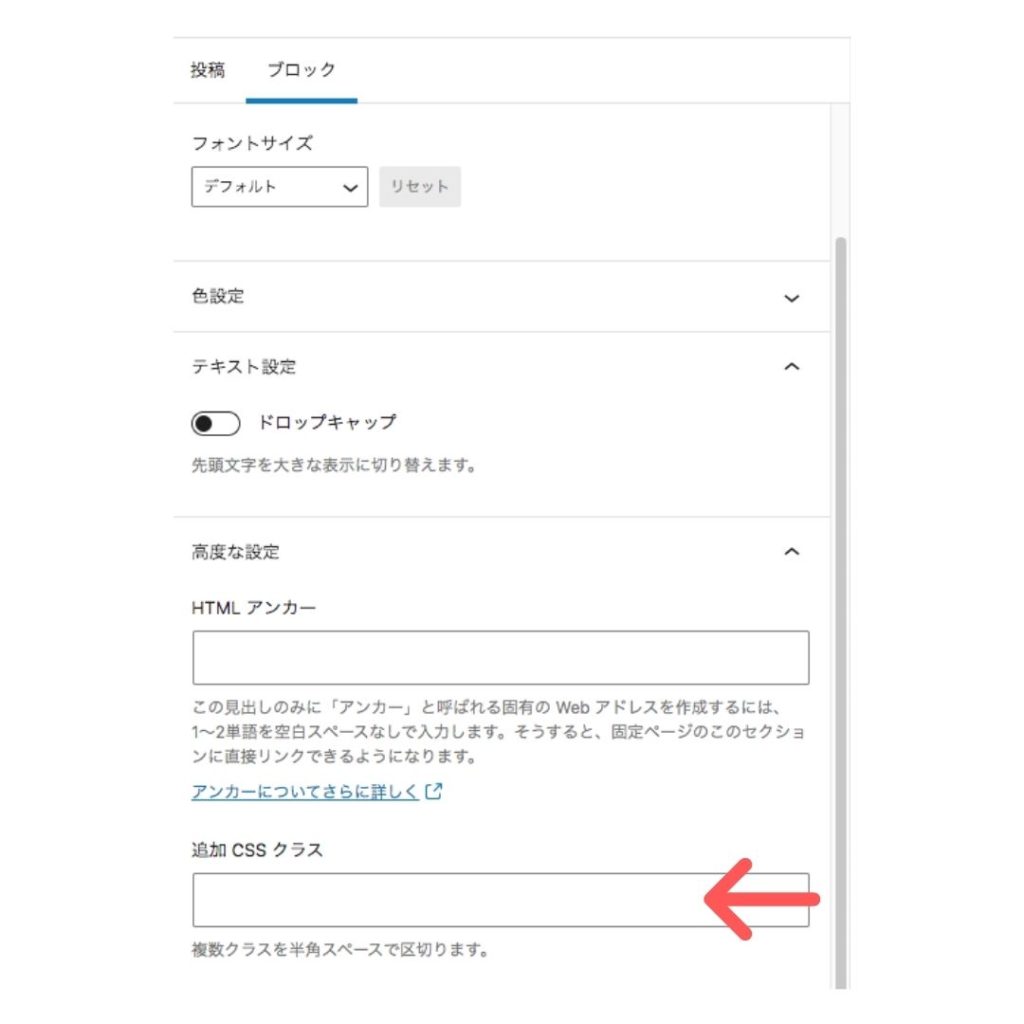
「高度な設定」を開く

そのブロックタブの下に少しスクロールしていくと
「高度な設定」があります。そこをクリックすると下に開きます。
「追加CSSクラス」にclass名を入力する

「追加CSSクラス」の欄に追加したいクラス名を入力します。
これで完了!
一度覚えたらとてもカンタン!
以上がWordPress投稿画面からクラス名を追加する方法でした。
けっこう簡単ですよね!
私はテーマの機能を便利だとは思いますが、オリジナルでCSSを加えて変更することが多いので
記事内でクラス名を追加して、その要素に対してのCSSを独自で書いて追加するという方法をよく使っています。
慣れると簡単で、テーマを変更しても引き継ぎやすいためテーマ依存しないのでおすすめですよ。
WordPressで使えるCSS小ワザ
当ブログを作っていく過程で発見したCSSの小ワザというか
単純に備忘録みたいなものですが、気づけば色々と独自に作っていたので
よければ下記より見てみてください。
わかりづらいものがあれば気軽にご質問くださいね。(私も答えられるか自信ないですけど😅笑)
















コメント