ブログ記事にリンクをつけることはよくありますが、テキストリンクだけでは寂しい時やもっと目立たせたい時はありますよね。
CSSを追加してテキストリンクからボタンのデザインに変更できるようにしてみました。Class名を付け替えるだけでデザインを切り替えられて便利ですので、よければ参考にしてください。
ブログ記事内のリンクをボタンにする
ブログ記事内のテキストリンクをちょっと目立たせたいというタイミングがあったので、CSSを追加してボタン風デザインに変更できるようにしてみました。
このような感じ
特定のClass名に対してのCSSを書くので、Class名のつけ外しで自由にデザインを変えられるのでテキストリンクとボタンリンクを併用もできて便利ですよ。
CSSを追加
テキストリンク(段落要素)に対して「btn」というClass名を追加し、その要素に対してCSSを書いています。
Class名は任意で構いません。
ボタンリンクのCSSはこちら
/* btn */
.article .btn {
background: var(--btn);/* ボタンの色 */
text-align: center;
width: 100%;
border-radius: 50rem;
padding: 1rem 0;
}
.article .btn a {
text-decoration: none;
color: #fff;
font-size: 16px;
}
テキストリンク要素にclass名を追加
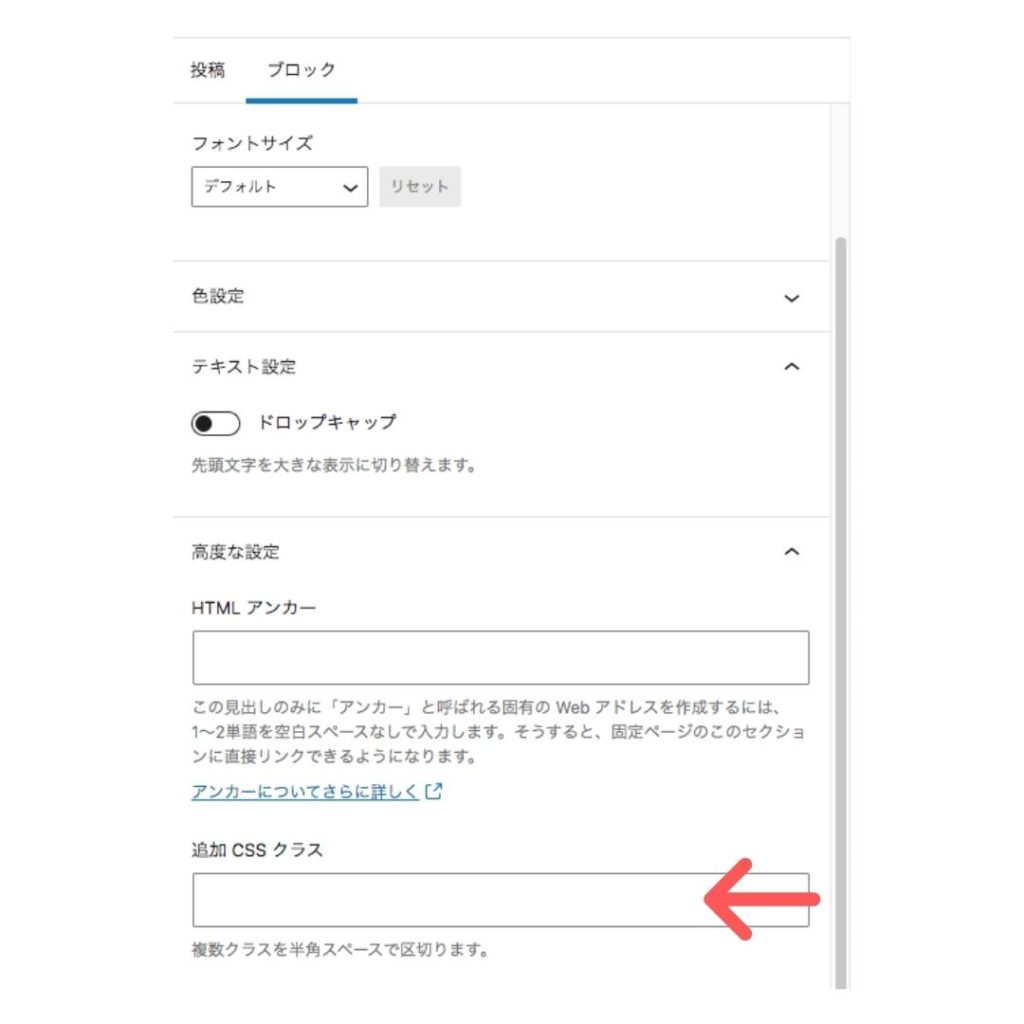
WordPressの投稿画面で特定要素にClass名を付ける方法です。
- 投稿画面で「段落」を追加し、任意のテキストとそのテキストに対してリンクをつけます。
- その段落要素を選択したまま、「歯車マーク」→「ブロック」→「高度な設定」→「追加CSSクラス」
- 追加CSSクラスのところに「btn」と入力する

するとこのテキストリンクがある段落要素に「btn」というクラス名の追加ができました。
これでOKです!
テキストリンク+ボタンもできる
WordPressの投稿画面からCSSを追加したり、外したりが自在にできるので、デザインの変更が簡単にできます。
このようにテキストリンクとボタンリンクをどちらも併用して配置することもできます。
実際のコンバージョンについてはテキストリンクの方がいいのか、ボタンデザインのリンクの方が効果があるのか、という問題は正解がないので分かりませんが、用途によってリンクのデザインを変えられるとブログの書き方の幅も広がりますね。
















コメント