【CSS】低画質の画像が綺麗に見える加工
サイト上で使用する画像が低画質で見栄えが悪い…でも元画像がもうない・用意するのが面倒臭い…という時は
CSSを使って画質をごまかしてみましょう!
CSSで画像の上にストライプを重ねるだけでなんとなく綺麗に見えるんです!
よければご参考にしてください。
画像の画質悪!
当ブログも開設から2ヶ月が経ち、日々ブラッシュアップをしています。
ページ上部のカテゴリメニューに使っている画像を、各カテゴリーの下層ページのアイキャッチとして使用しようとしたところ…

アイキャッチ画像の画質が悪かった!(特にPCで見ると)
全ページに表示するメニュー用だからと画像データを最大限に圧縮して軽くしていたことを忘れておりました。
かと言ってこのアイキャッチ用に新しい画像を用意するのも面倒…
ということで「画質ごまかし作戦」を使うことにしました!
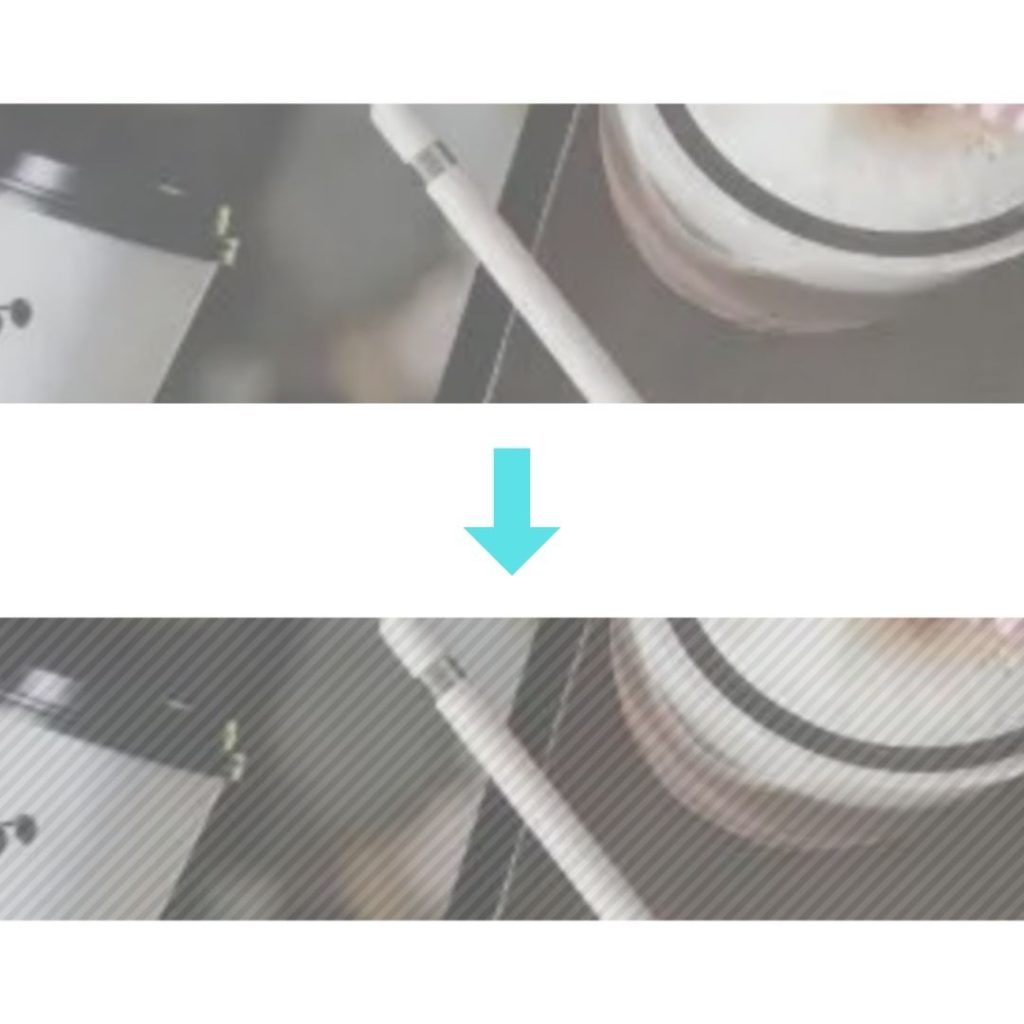
ビフォーアフター

ごまかし加工をしたものを比較してみるとこのような感じです。
結構印象変わりますよね?
縦のストライプや横のボーダーでも良さそうですが、個人的には斜めストライプの方がしっくりきておしゃれに見えるかなと思います。
CSSで色もストライプの幅も変更できるので、色々試してみると良いですね!
画質ごまかし方法はCSS追加
このアイキャッチの画像の一つ上の階層の要素に背景色のCSSを追加するイメージです。
こちらの要素にCSSを書いていきます。
CSS追加の方法はこちらを参考にしています。
(CSSは外部ファイルを作って書きました。)
追加するCSSはこちら
.category-content .eye-catch {
background-image: linear-gradient
(-45deg, #ffffff 25%, #ccc 25%, #ccc 50%,
#ffffff 50%, #ffffff 75%, #ccc 75%, #ccc 100% );
background-size: 10px 10px;
}このCSSでアイキャッチの画像の一つ上の階層の要素に対して背景として、白とグレーの斜め45度のストライプを重ねています。(デベロッパーツールなどでシミュレーションすると良いですよ。)
CSSでむしろかっこよくなる
ちょっとした画像の使い回しなどで画質の悪い・低画質写真を使うことって意外とありますよね。
わざわざ新しい高画質の写真を用意するのも大変だし(面倒だし)、画像の容量は軽ければ軽いほど良いです。(ページスピードのために)
こういう時は開き直ってCSSでフィルター加工のようにごまかしてみるのも一つの手だと思います!
むしろかっこいい加工にも思えてきませんか?
意外と使えるので、是非なんかの時に使ってみてください。
もし、もっと良い方法をご存知でしたら教えてくださいー!(もうそこは諦めて綺麗な画像用意しよう?)




コメント