WordPressのブログ記事に画像をアップしたものの、周りに写っているものをトリミングしたいな〜でも加工して再アップしたくないなという時ありませんか?
- すでに投稿した画像をトリミングしたい
- 長方形の画像を円形にトリミングしてメリハリをつけたい
- CSSで画像のトリミングってどうやるの?
こんな方におすすめの記事です。ぜひ参考にしてください。
投稿した画像を加工せずにトリミングする
ブログを書いていると、挿絵を自分で用意したり撮影した写真を投稿しますよね。
その投稿した画像をアップしてから
あれ?余白が気になるな
とか
余計なものが写ってる…
と気付いて画像を加工して再アップしなきゃ行けない時ありませんか?
わざわざ画像を加工し直さなくてもいいように便利なCSSを追加することにしました。
2パターンのトリミングCSSを作りました
- 正方形を長方形にトリミング
- 長方形(または正方形)を円形にトリミング
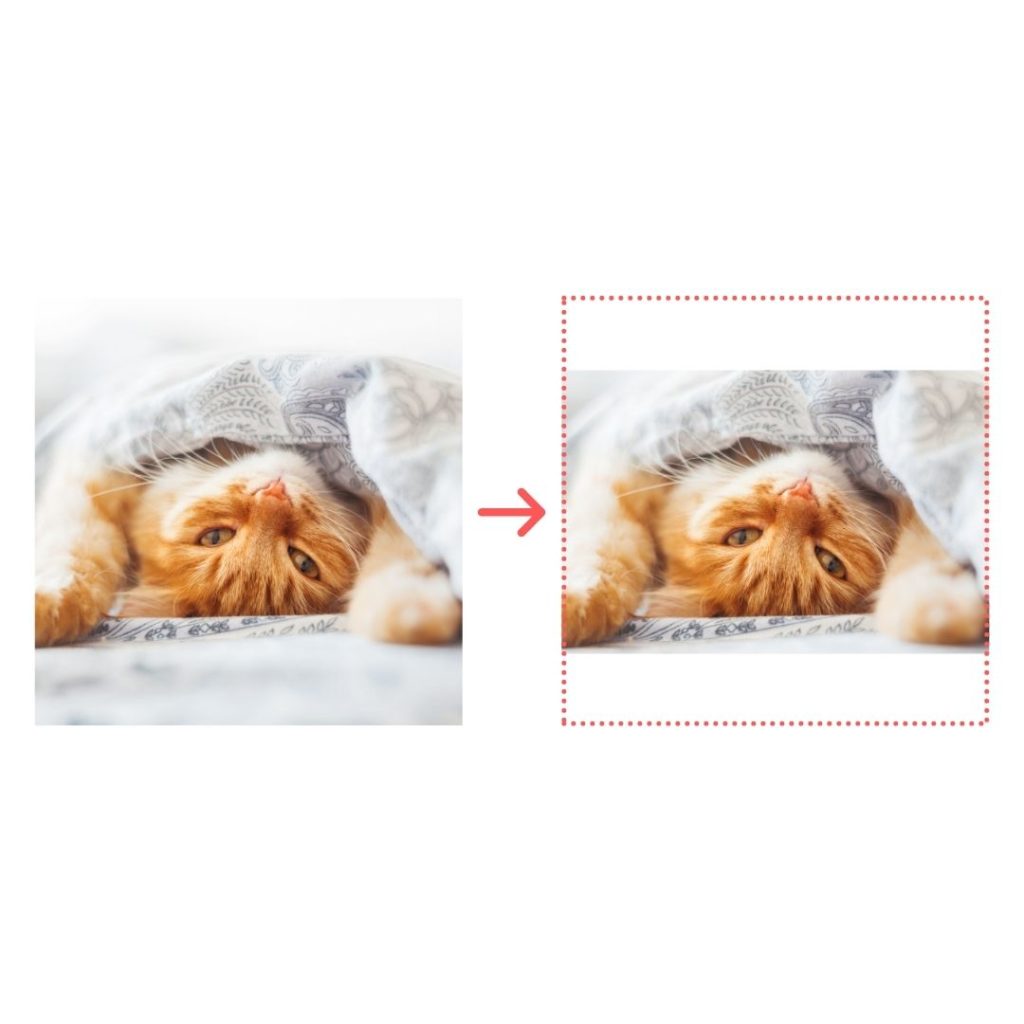
正方形を長方形にトリミング

私はブログ記事のアイキャッチ画像を正方形で作ることにしていて、アイキャッチ画像を作ったその流れで挿絵を作るのですが、正方形のキャンバスのまま作ると上下に余白が出てしまいます。
その画像の余白部分を加工すれば良いだけの話なのですが、いちいち面倒くさいです!w
なのでいっそ全部正方形で作ってCSSで余白をトリミングして長方形にしちゃお!と思ってCSSを書きました。(雑すぎる)
ちなみにアイキャッチや挿絵などは全てCanvaで作成しています!使える素材が多くて便利!
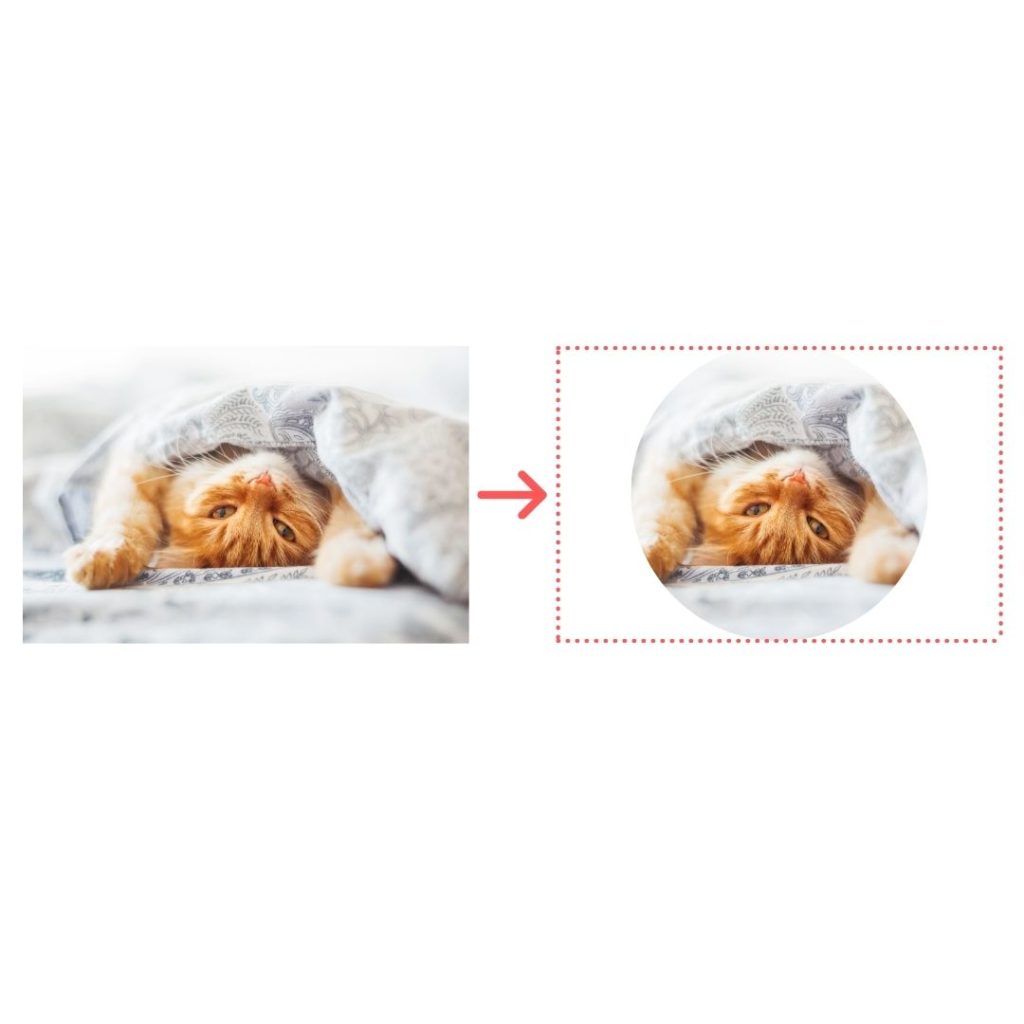
長方形(または正方形)を円形にトリミング

同様に、アップした画像の周りによく見たら邪魔なものが写ってたりして「真ん中だけ入ってたらいいのに」という時ありませんか?
そんな時のために真ん中の部分だけを「円形」にトリミングするCSSもついでに書きました。
投稿画面ではクラス名を追加するだけなので、とても簡単でいちいち画像を加工して再アップする必要はなくなりますよ!
CSSを追加する
そちらも同じ要素に対してのCSSを書きます。
クラス名の違いで切り替えることができますよ。
長方形にトリミング
.wp-block-image.trim img {
height: 12rem;/* 任意の高さ */
object-fit: cover;
}円形にトリミング
.wp-block-image.circle img {
border-radius: 100%;
width: 300px;/* 任意の幅 */
height: 300px;/* 任意の高さ */
object-fit: cover;
}投稿画面で画像ブロックにClass名をつける
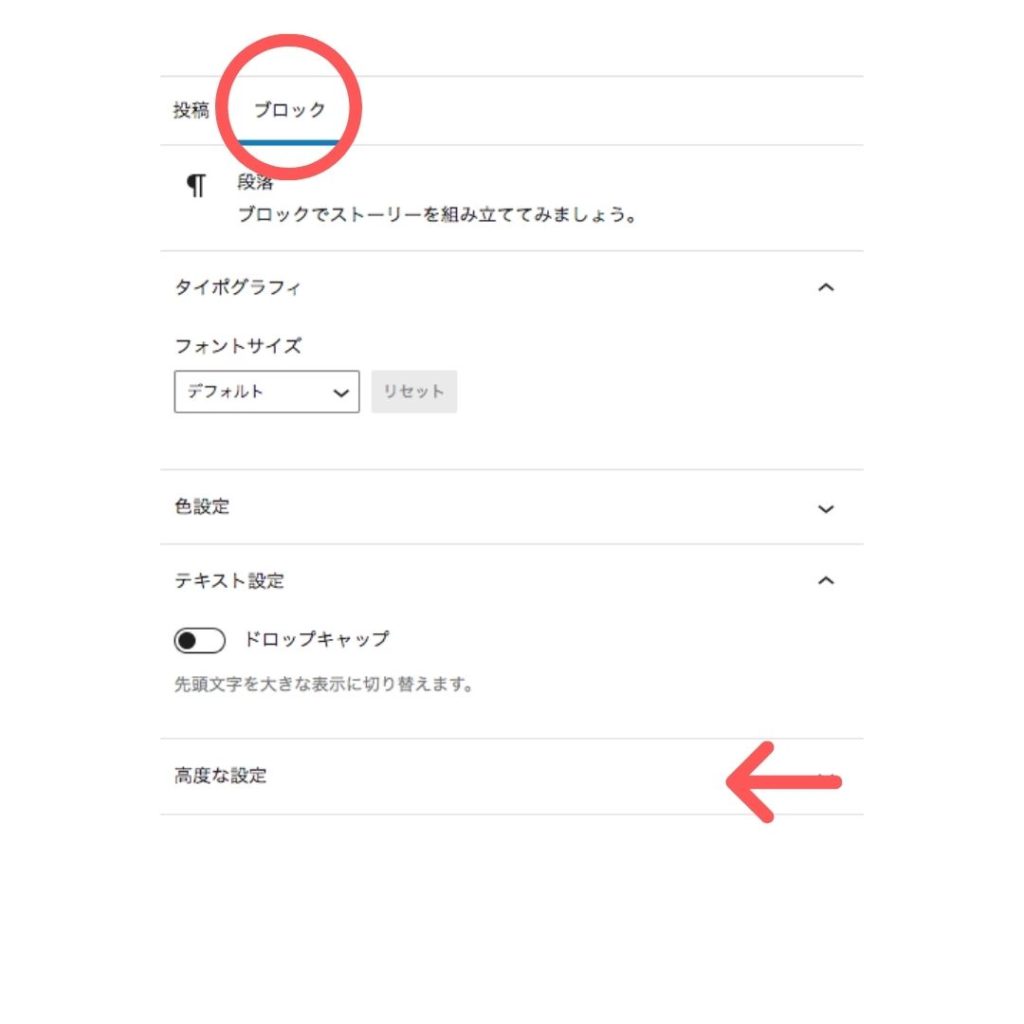
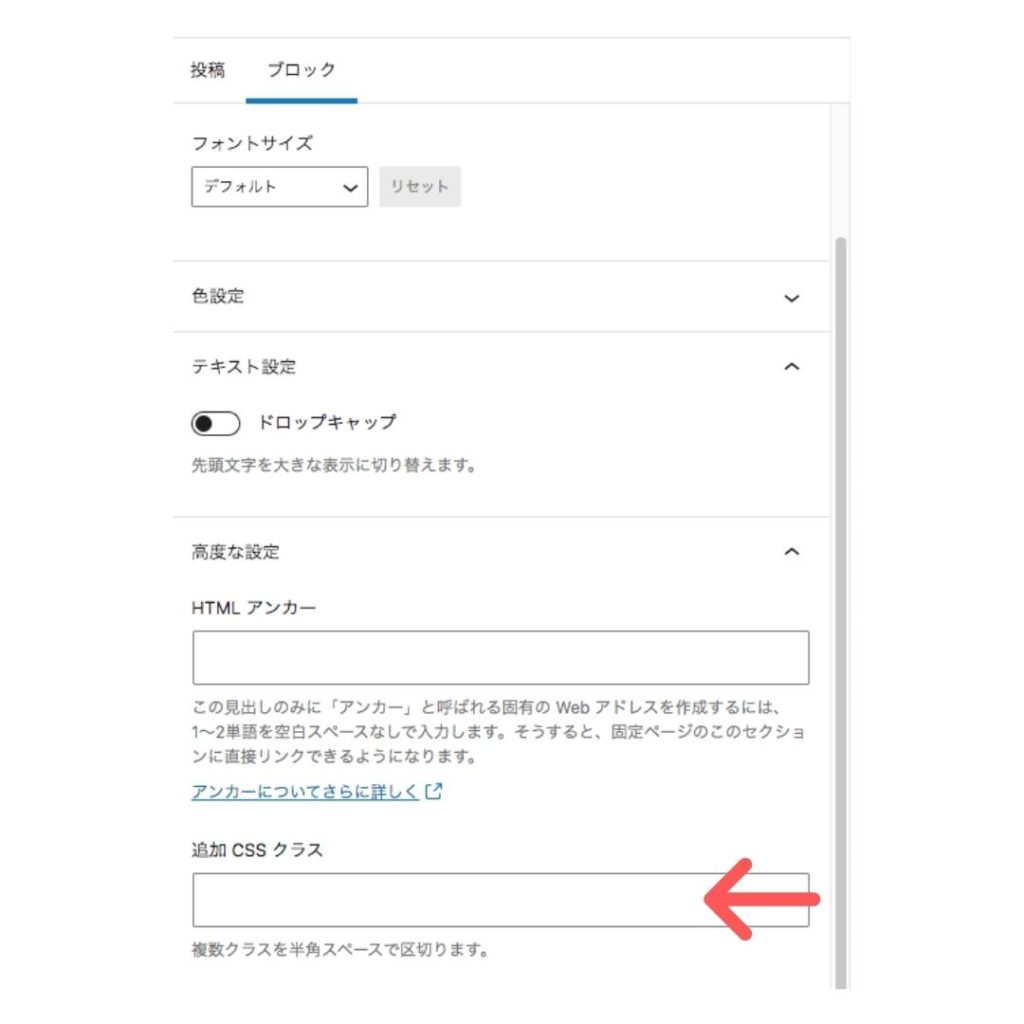
CSSの追加ができたら、投稿画面では該当の画像ブロックにクラス名を追加するだけです!
- 画像ブロックを選択→ブロック→高度な設定→追加CSSクラス


長方形なら「trim」、円形なら「circle」ですね。
レスポンシブで注意
トリミングするサイズは任意で設定して大丈夫ですが、
画面サイズによって高さを変えて調整しないと見えづらくなってしまうので必ず
スマホとPC(タブレット)それぞれの画面で確認してくださいね。
画像自体を加工して再アップしなくてもOK!
以上が投稿した画像を加工せずにトリミングするCSSの書き方でした。
後からトリミングできるので気軽に画像をアップしていけますよ🙆♀️
毎回綺麗に加工するのが面倒くさいめんどくさがり屋さんにはおすすめです!
- すでに投稿した画像をトリミングしたい
- 長方形の画像を円形にトリミングしてメリハリをつけたい
- CSSで画像のトリミングってどうやるの?
こんなお悩みの方の参考になっていれば幸いです。

















コメント