WordPressなどブログ上で、テキストリンクにクラス名を追加するだけでバナーが表示されるCSSを作りました!
このCSSを追加すればエディター上ではテキストリンクを作るだけ!
簡単にバナー付きリンクを表示させることができます。
テキストリンク+バナーでクリック率をアップできるかもしれないですね。
- 簡単にバナーリンクを挿入したい
- ブログ執筆を少しでも楽にしたい
という人におすすめの記事です。
テキストリンクを貼ると自動でバナーが出てくるCSSの書き方
WordPressなどでブログを書いている時にバナーリンクを貼りたくても、いちいち画像をアップして選んで…と面倒臭くなりませんか?
決まった特定の画像をバナーにする場合なら、CSSを追加するだけで簡単にバナーリンクを作れるんです。

私の場合は「楽天ROOM」や「アマゾンリンク」など毎回同じバナーを貼る必要のあるものはこのCSSを作って
ブログの投稿するエディター内ではテキストリンクにクラス名をつけるだけでバナーを表示することにしています。
これだけでバナーリンクを貼る手間が省けて、さらに「テキストリンク+バナー」でクリック率も上がる!かもしれないという一石二鳥の方法です!
詳しい方法は下記より解説します。
追加するCSSはこちら
まずは実際に書いて追加したCSSを掲載します。
.room {
background: whitesmoke;/*背景色*/
padding: 1rem;
text-align: center;
}
.room a {
font-weight: bold;
}
.room a:after {
content: "";
display: block;
width: 80%;
height: 4rem;
margin: auto;
background: url(画像のURL) center / contain no-repeat;
}CSSの解説
この方法はまずエディター内でテキストリンクを載せ、そのテキスト要素に対してクラス名を追加し、CSSを反映させています。
テキストリンクのaタグの上層に当たるp要素で背景色などの設定を書きます。
.room {
background: whitesmoke;/*背景色*/
padding: 1rem;
text-align: center;
}背景色やpaddingなどを任意で設定します。
そしてaタグに::afterで擬似要素を作り、そこに任意のバナー画像を表示させます。
.room a:after {
content: "";
display: block;
width: 80%;
height: 4rem;
margin: auto;
background: url(画像のURL) center / contain no-repeat;
}backgroundプロパティであらかじめアップしておいた画像のURLを指定します。
widthやheightで好きなサイズに調整できます。
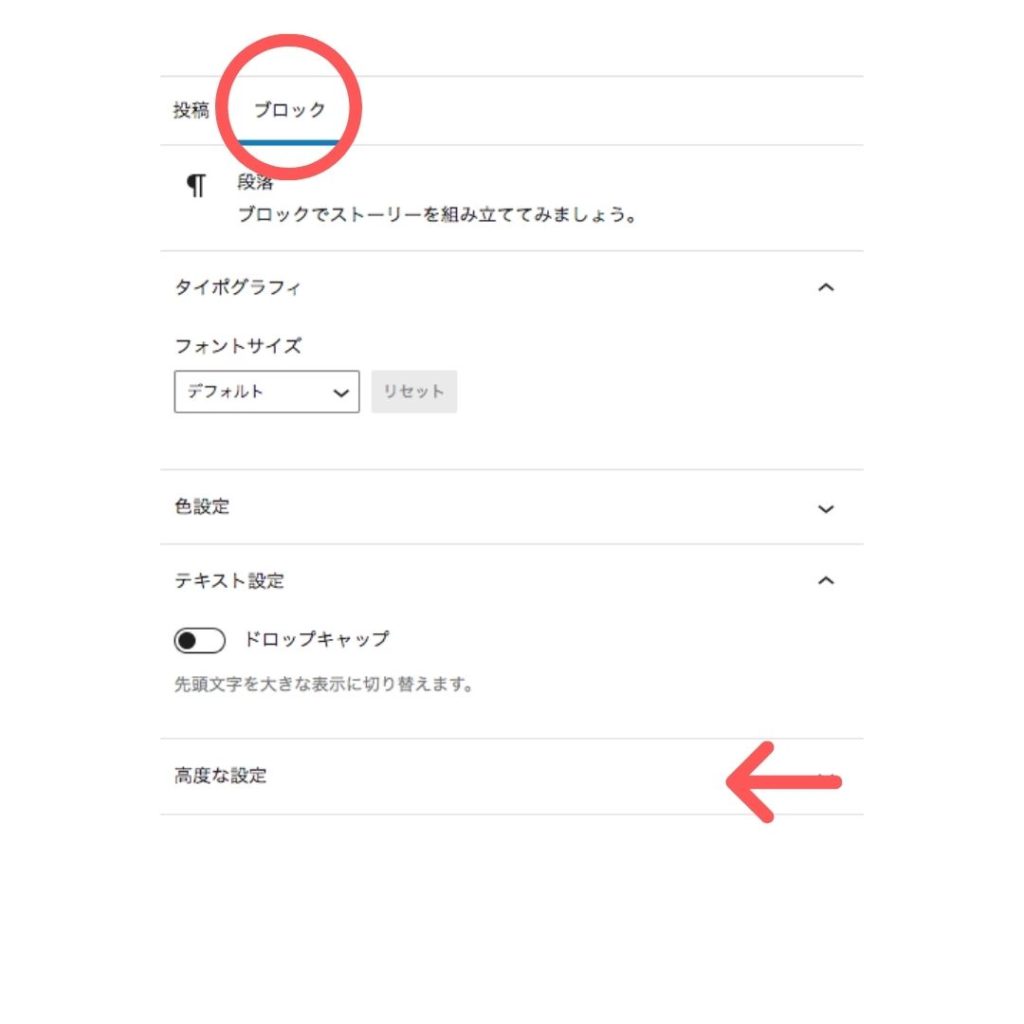
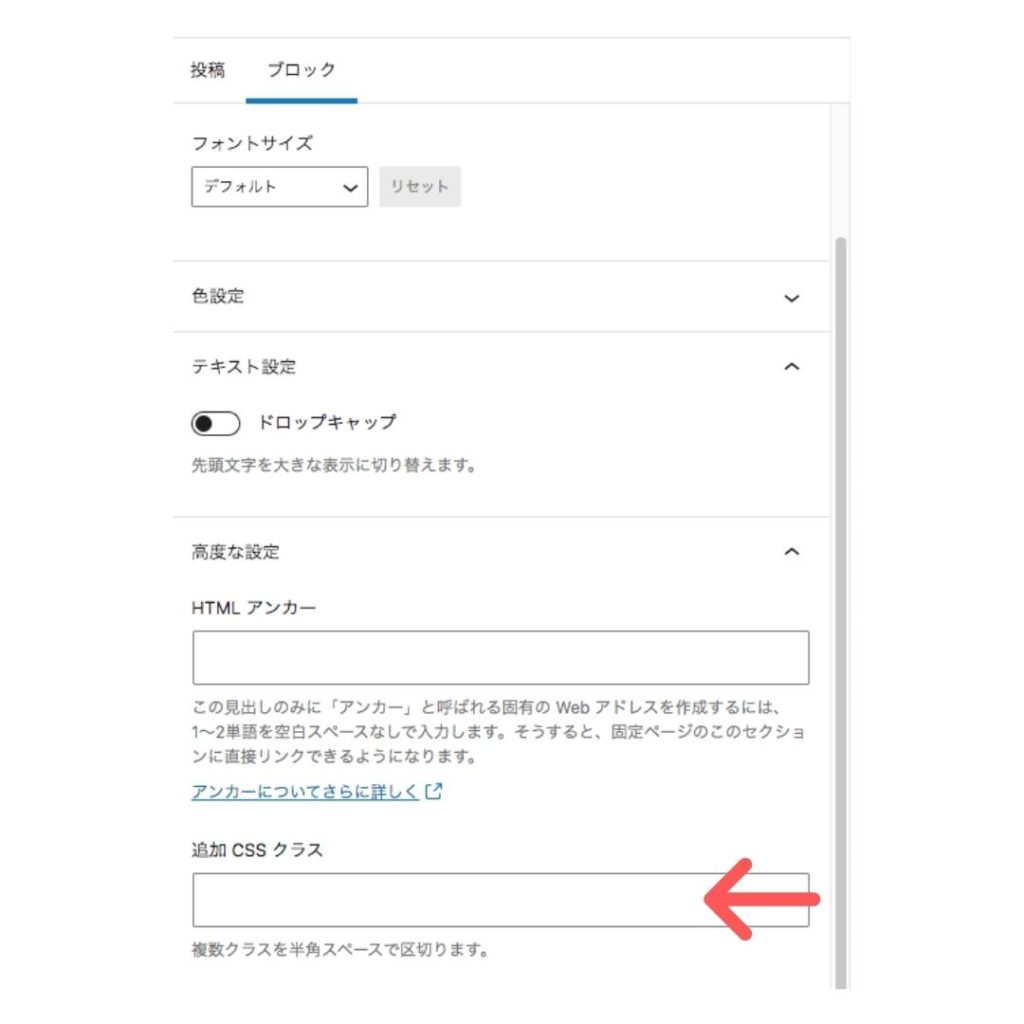
記事作成画面(エディター)
テキストリンクの要素にクラス名を追加するだけ!
- テキスト→ブロック→高度な設定→追加CSSクラス


クラス名で任意のバナーを切り替えられるようになります。
今回の場合は「room」というクラス名をつけました。
楽天ROOMなどのリンクに活用できる
私はこの方法で楽天ROOMへのリンクを貼る時にバナーを表示させています!
WordPressはテーマの機能やプラグインでブログカードを簡単に表示させることはできますが
サムネイル画像がイマイチ理想通りに出てこなくて使いにくいことがあるので
そんな時にこの方法でバナーが表示できると見やすく・リンクが押しやすくなるので便利です。
この方法のメリット・デメリット
バナー表示のメリット
- ブログ投稿が楽になる
- クリック率が上がる(かもしれない)
- テーマ変更しても対応できる
要素に対してCSSを書いているのでテーマ依存しないというのは結構メリットかもしれません。
バナー表示のデメリット
- たくさんの種類のバナーを出すのは難しい(手間がかかる)
- アフィリエイトではガイドラインを確認する必要がある
ちなみに楽天ROOMの場合、指定された画像のバナーしか貼ることができません。
指定のバナー画像が楽天ROOMより更新されたら、こちらもすぐ変更の対応をする必要があります。
楽天ROOMのバナーについてはこちら
できるだけ自動化してブログ執筆を楽にしちゃおう
ブログ内で特定のバナーを表示させたい時に使えるCSSのご紹介でした。
紹介する商品の画像をひとつずつ表示するとかなら難しいですが、「楽天ならこのバナー」「アマゾンならこのバナー」のように特定のバナーを表示するのがとても簡単になりますよ。
エディター内ではテキストにクラス名をつけるだけの楽チン設定!
- 簡単にバナーリンクを挿入したい
- ブログ執筆を少しでも楽にしたい
このような方の参考になっていれば幸いです。
















コメント