ブログ記事で流れや手順の説明をしている内容の時に「↓矢印」が好きな位置に配置できたら便利じゃないですか?
WordPressの投稿記事内の好きな位置に矢印を入れることができる方法をまとめてみました。
ブログ記事の好きな位置に矢印を入れる方法
ブログを書いていると、何かの手順の説明をすることや写真を貼る流れなどが長くなると記事が見にくくなってしまうことがあります。
読者さんにより見やすく見てもらうために記事の間にクッションと導線が分かりやすくなる目的で「↓矢印」があると良いなと思って、CSSを追加してみることにしました。
↑こんなやつ
以下に方法をまとめてみました。簡単なので是非ご参考にしていただけたらと思います。
CSSで矢印アイコンを追加する(Fontawesome)
追加するCSSはこちらです。フォントサイズやカラーはお好きな色でどうぞ〜
/* 矢印 */
.article .arrow-down {
text-align: center;
}
.article .arrow-down:after {
content: "\f103";
font-family: Fontawesome;
font-size: 2rem;
color: #eee;
}CSSを追加するのですが、アイコンフォントの「Font awesome」を利用することで、いちいち矢印の画像や特別な記述が必要なくなります。
今回は「arrow-down」というクラス名をつけた特定の段落にこの矢印マークが表示できるようにCSSを書いています。
Fontawesomeのアイコンフォントはhtml内でも表示することができますが、CSSの擬似要素を使うことで追加することができます。
このやり方を覚えておくといろんなシーンで使えるのでおすすめです。
WordPress投稿画面でやること
CSSを追加したら、記事の投稿画面でやることは簡単です。
- 投稿画面で「段落」を追加します。(空白のまま)
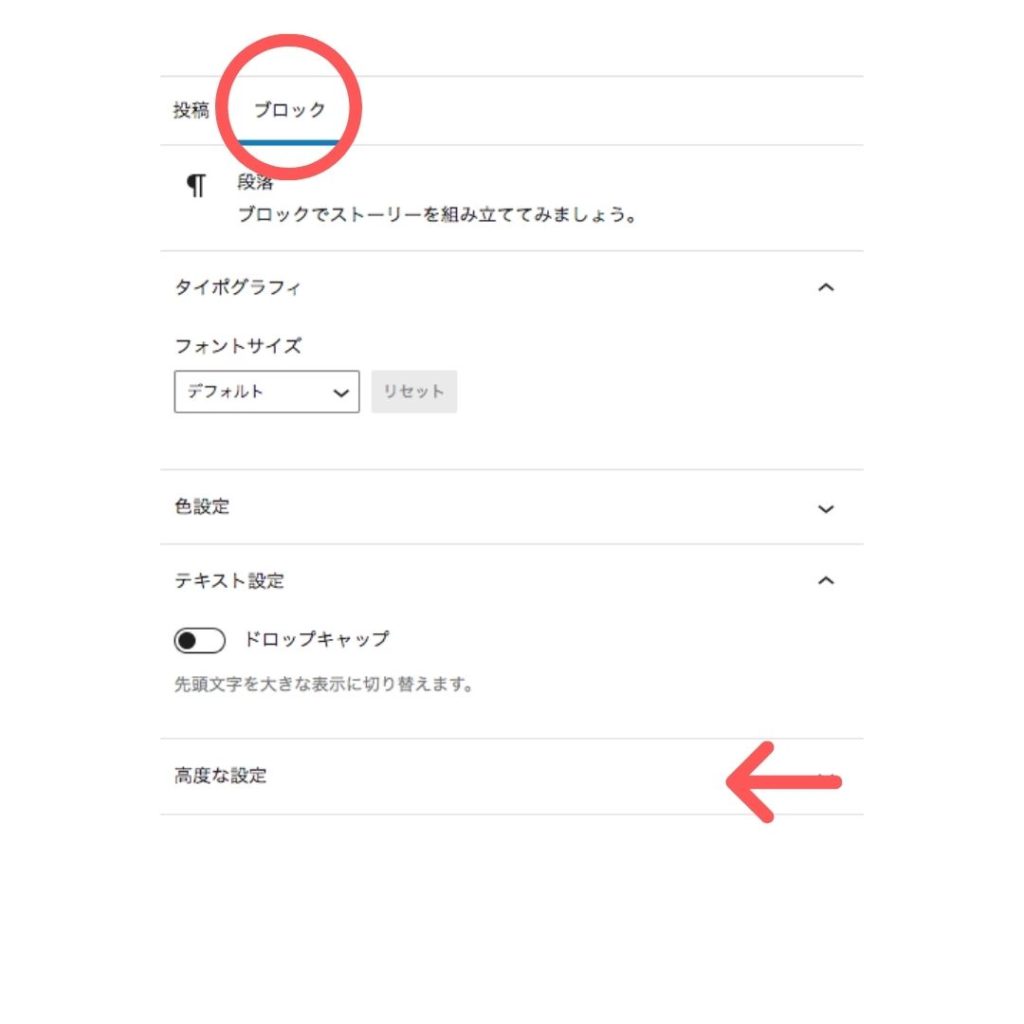
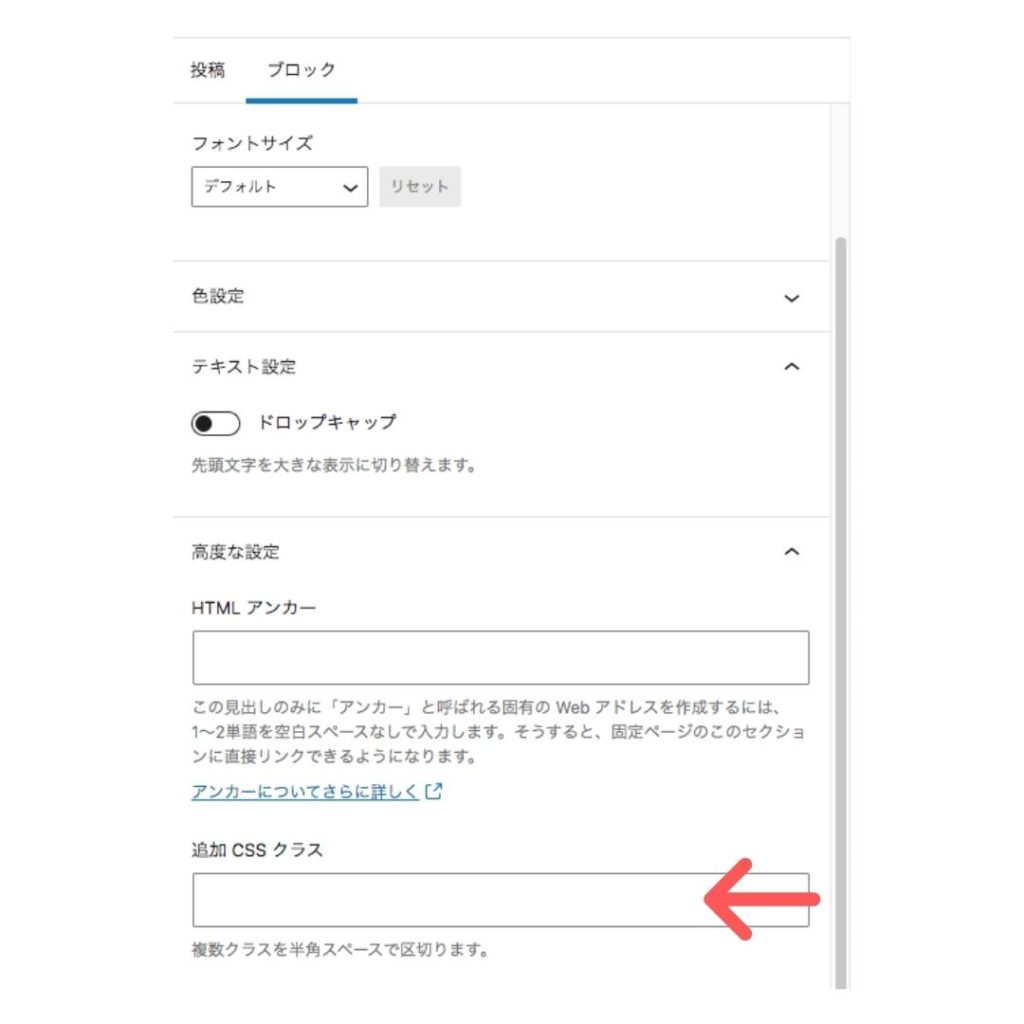
- その段落要素を選択したまま、「歯車マーク」→「ブロック」→「高度な設定」→「追加CSSクラス」
- 追加CSSクラスのところに「arrow-down」と入力する


これだけでOKです!
この段落を好きな位置に入れることで記事内に「↓矢印」を追加することができるのです。
好きな位置に矢印を入れると便利
例えば、何かの手順を説明したくてスクショを貼っていくとただ画像が並んでいるだけで少し窮屈な印象を与えてしまいます。
このようにスクショの間に矢印マークがあるだけでこのスクショの次はこのスクショとわかるので、これが「手順なんだ」とひと目で伝わるようになります。
また、その分の余白でクッション的な役割を果たすのでスクロールした時に見やすくなります。
より見やすいブログ記事作りのために是非ご参考にしてみてくださいね。
















コメント