iPhone等でブラウザにコンテンツブロッカーを使っているとブログ記事の一部のアフィリエイトリンクが表示されなくなってしまいます。
それだとブログ記事の内容が正常に伝わらず見栄えも悪くなってしまうので、アフィリエイトタグを改変せずにできる限りの対策をとってみました。

参考にしていただける場合は、必ず事前にASP規約を確認をして自己責任の上お願いいたします。
タグ改変なしでコンテンツブロッカー対策
iPhoneなどでコンテンツブロッカーというブラウザ上の広告を非表示にするためのツールがあります。
そのツールを使うとGoogleアドセンスなどの自動広告が見えなくなり、ブラウザでのネットサーフィンがとても快適になるというメリットがあります。
しかし、ブログ記事内に貼っているASP経由のアフィリエイトのリンクなども非表示になってしまい、内容によっては突然空白のスペースが出て不自然で逆に分かりづらくなってしまうのです。
利便性のために広告を非表示にしていても返って分かり辛くなってしまうケースや、ブログ運営者からしても収益はともかくとして伝えたい情報が伝わらなくなってしまっては悲しいです。
そこでアフィリエイトリンクのタグ改変をせずに、できる限りの対策をとってみました。
今回はハウツー記事というよりは、自分の記録用のつもりですが、下記より簡単に解説します。
広告の非表示は防げません
正直、コンテンツブロッカーによる広告の非表示を防ぐことはできません。(PHPいじるとか、グレーなやり方はありそうですが難しいし怖い)
なので、コンテンツブロッカーでの広告非表示を受け入れた上での対策になります!
注意書きを入れて不自然な空白を防ぐ

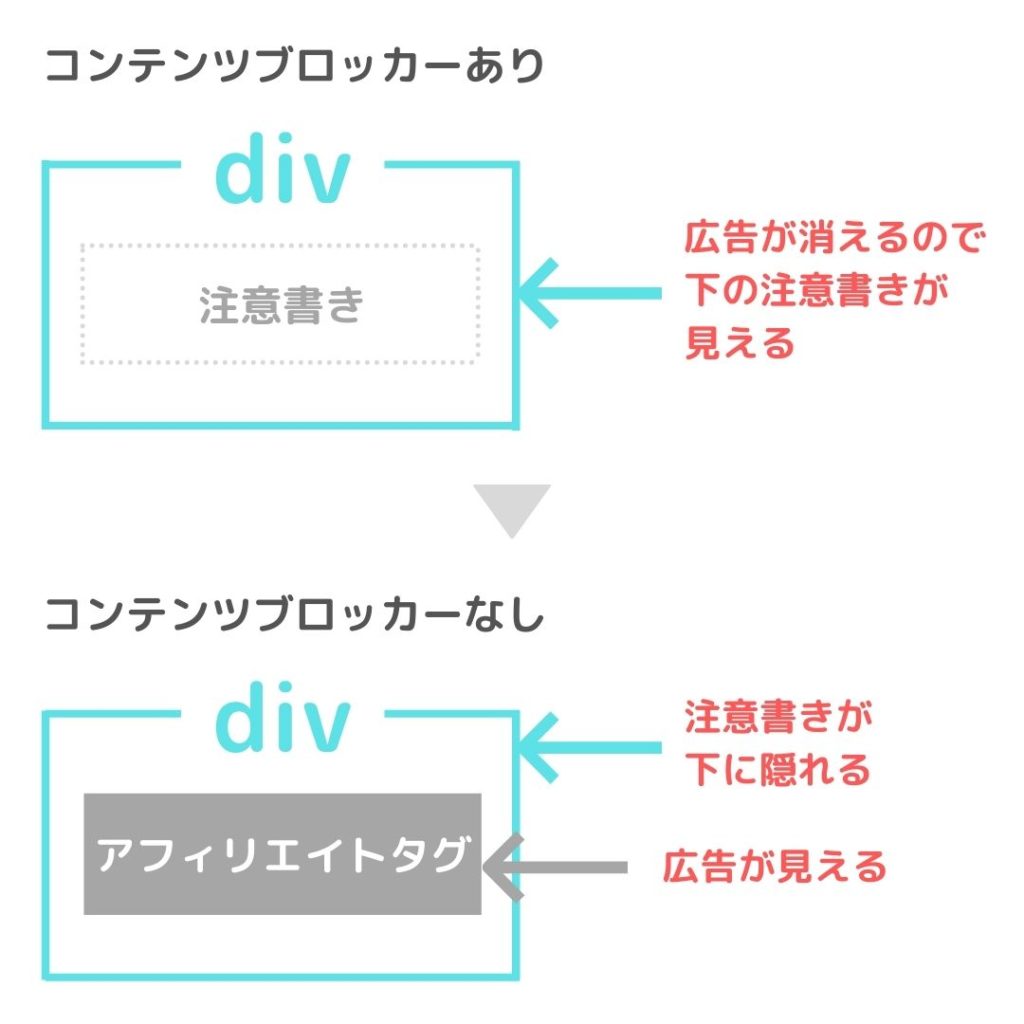
それは、広告リンクエリアの下に「注意書き文章」を隠すという方法です。
広告リンクが消えて見えなくなるとその隠れていた注意書きが見えるという対策です。
突然何もない空白スペースが現れるよりは良さそうじゃないですか?
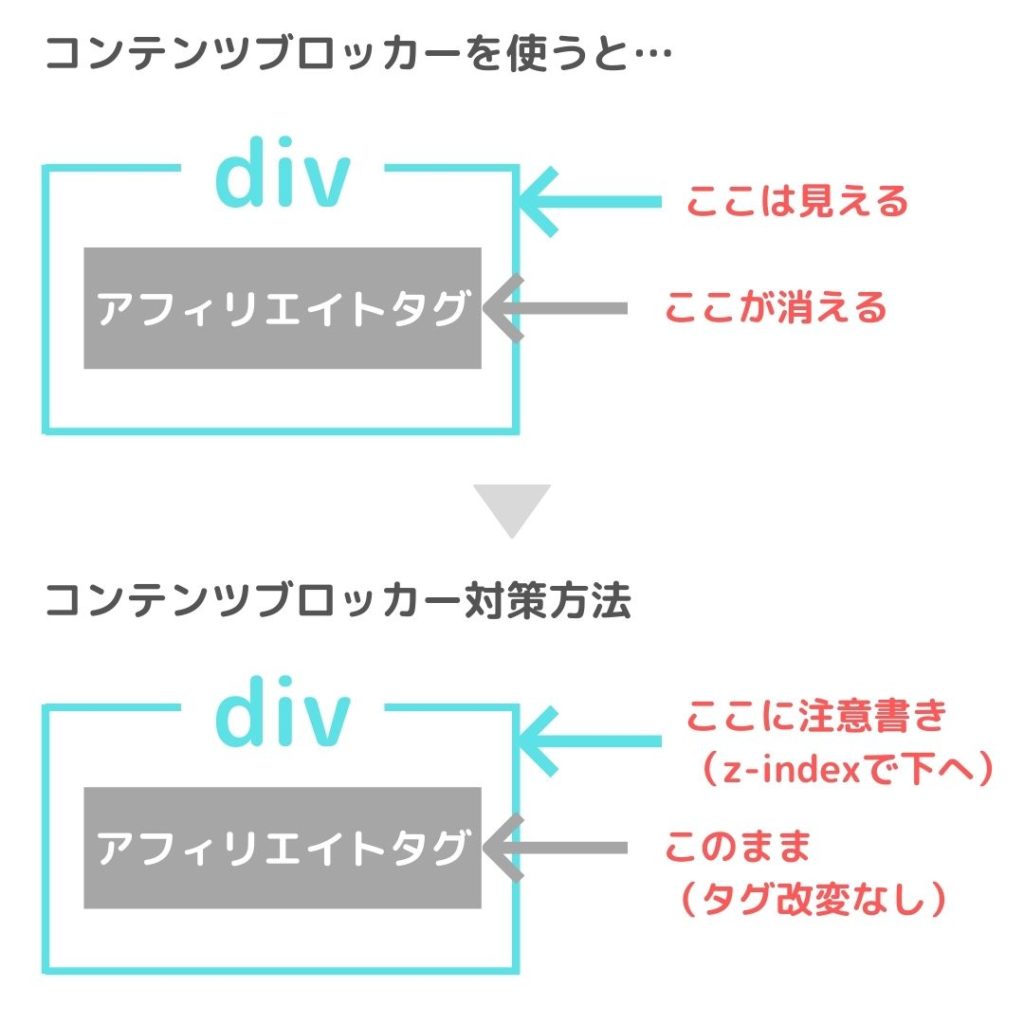
周りをdivで囲うことでタグ改変不要

実際、コンテンツブロッカーにより非表示になってしまうのは広告リンクの部分のみなのです。
広告リンクの周りにdivタグで囲い、そこにCSSで見た目の調整をすることになります。
広告リンクのタグの周りにdivタグで囲ってあげることによって、タグ自体を改変せずに行うことができます。
(ただし、ASP規約を必ず事前に確認をしてください。)
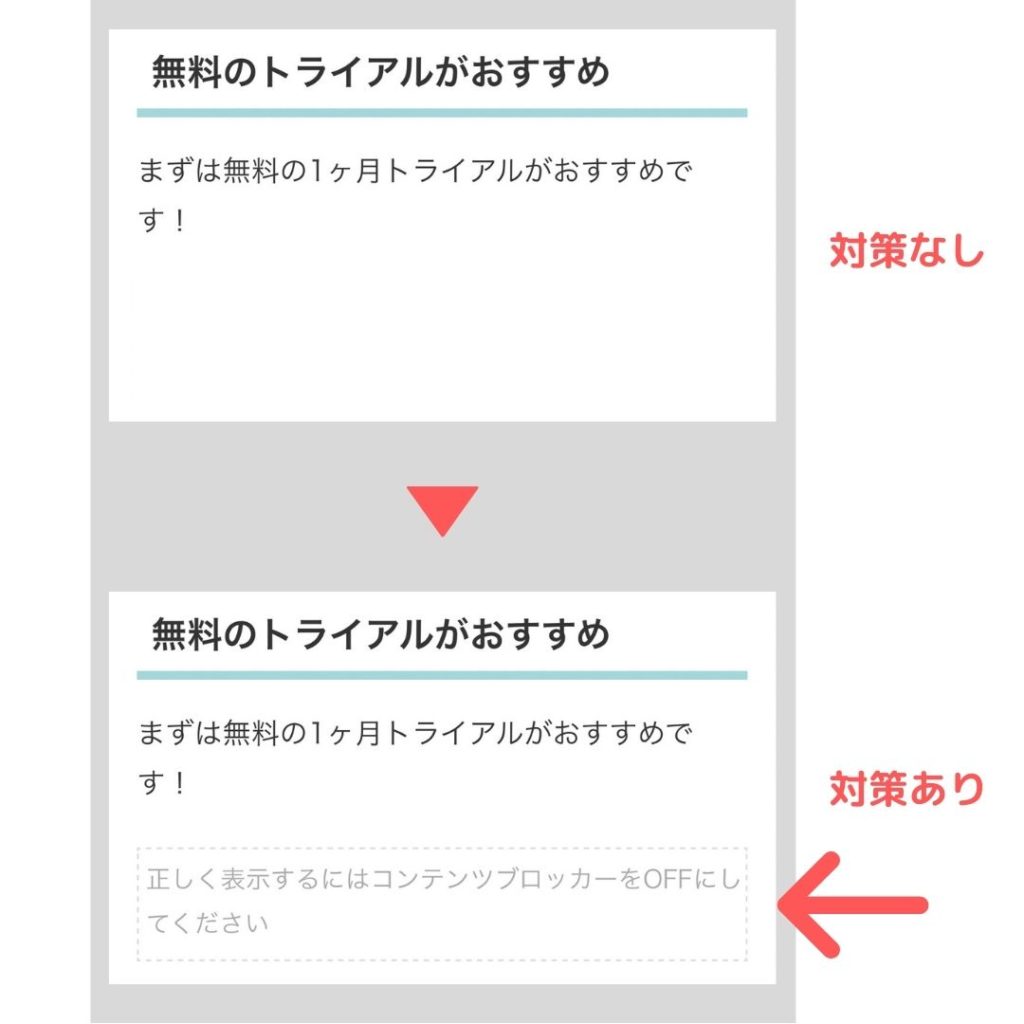
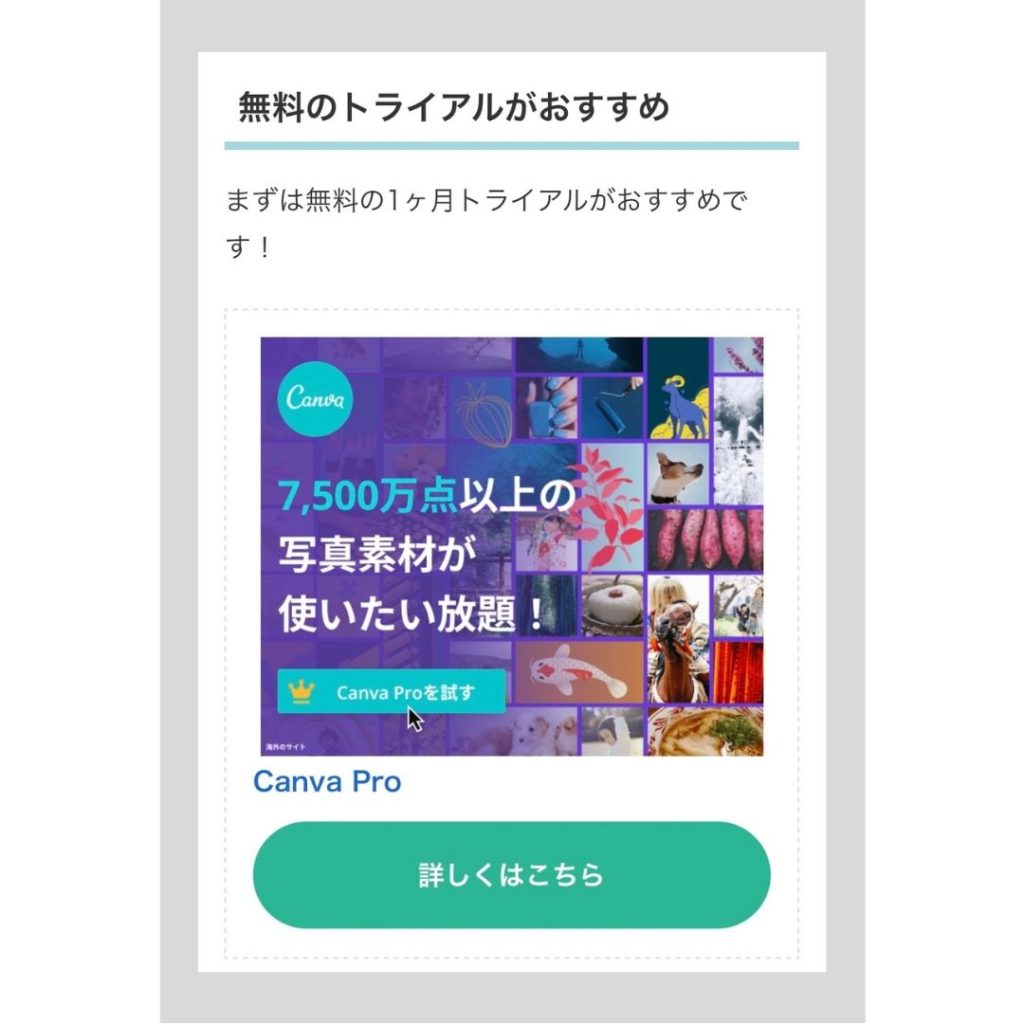
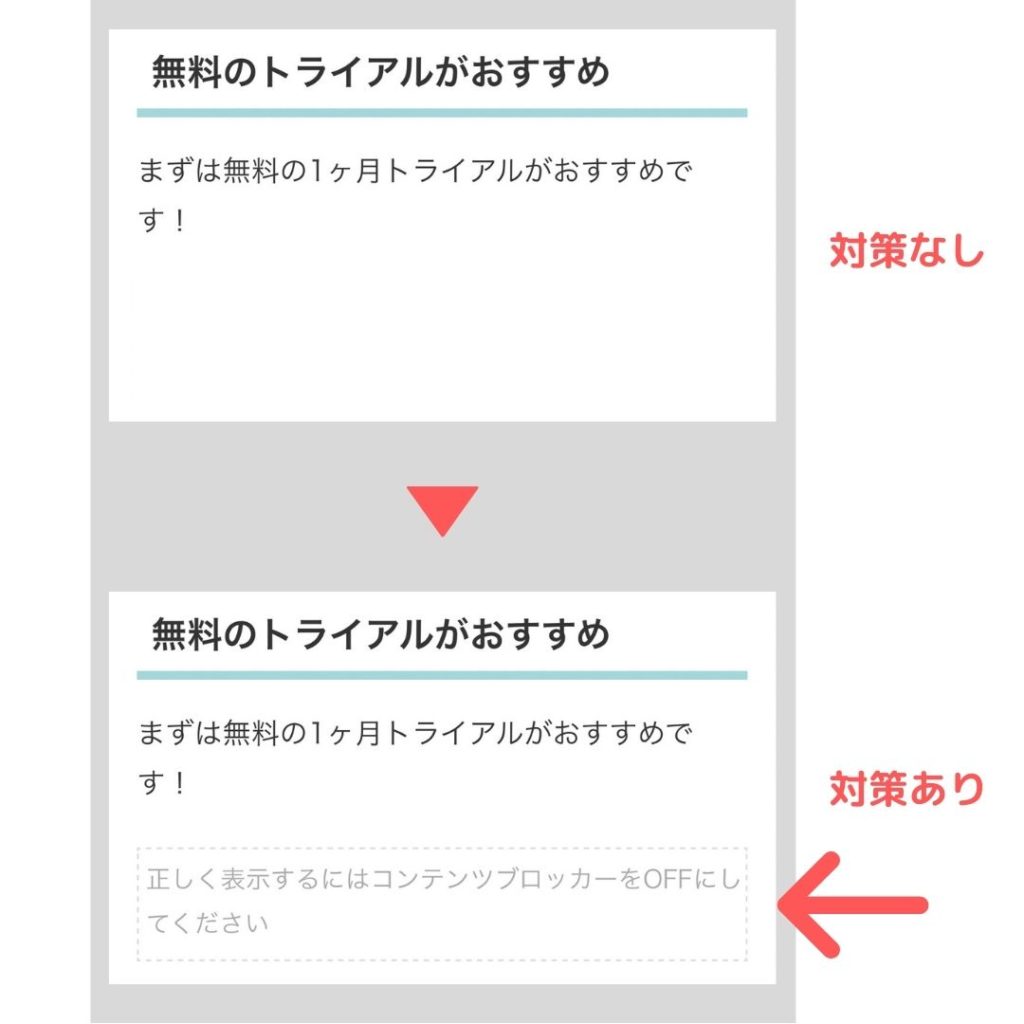
実際の画面プレビュー
通常

コンテンツブロッカーあり

このようにリンクが非表示でも注意書きが出てくるので、ブログ読者さんに不自然な空白スペースを見せずに済みます。
コンテンツブロッカーを使っているから見れないんだという注意書きですので、コレを見てコンテンツブロッカーを解除してくれるかもしれません。(運営者としてはそれが助かる)
CSSコード
アフィリエイトタグをdivで囲む
<div class="affitag">
<div class="link">
アフィリエイトタグ(コードそのまま)
</div>
</div>囲んだdivに擬似要素を追加して注意文を入れる
z-indexで注意文の要素は下へ
.affitag {
position: relative;
overflow: hidden;
min-height: 4rem;
}
.affitag:after {
content: "正しく表示するにはコンテンツブロッカーをOFFにしてください";
position: absolute;
z-index: -2;
font-size: 14px;
color: #aaa;
top: 4px;
left: 4px;
}
アフィリエイトタグに対してCSSで背景色を追加する(注意文を隠すため)
.affitag .link {
position: relative;
}
.affitag .link:after {
content: "";
display: block;
width: 200%;
height: 200%;
position: absolute;
z-index: -1;
top: -20px;
left: -20px;
background: #fff;
}
細かい数字は微調整しましょう。
表示することはできない!でもやらないよりはマシ
以上が私がやってみたコンテンツブロッカー対策です。
参考にしていただける場合は、必ず事前にASP規約を確認をして自己責任の上お願いいたします。
ブログ記事にアフィリエイト(ASP)のリンクを貼っているとコンテンツブロッカーを使うと見えなくなってしまい、どうしてもそこは抗えません。
その中でできる限り読者さんへ不自然や不便を感じてもらわないようにと注意文を追加するということで対策をしてみました。
ブログ運営者からすると、広告を弾かれてしまうと収益が出ないし対策をしたからといって広告が出てくるようにはならないので意味がないようにも思います。
それでもできるだけ読者さんに情報が伝わるように対策をしてみると、きっとやらないよりは良いのではないかと思います。
だってブログを読んでいて急に白い空白のスペースが出たら「え?」ってなりますもんね…
アドセンスなどの内容と必ずしも関連性があるわけではない自動広告だけならまだしも、記事の内容に関係しているリンクぐらいはブロックせずに見れるようになってくれれば、運営者も読者さんも双方にデメリットがないのになぁとは感じます…




コメント