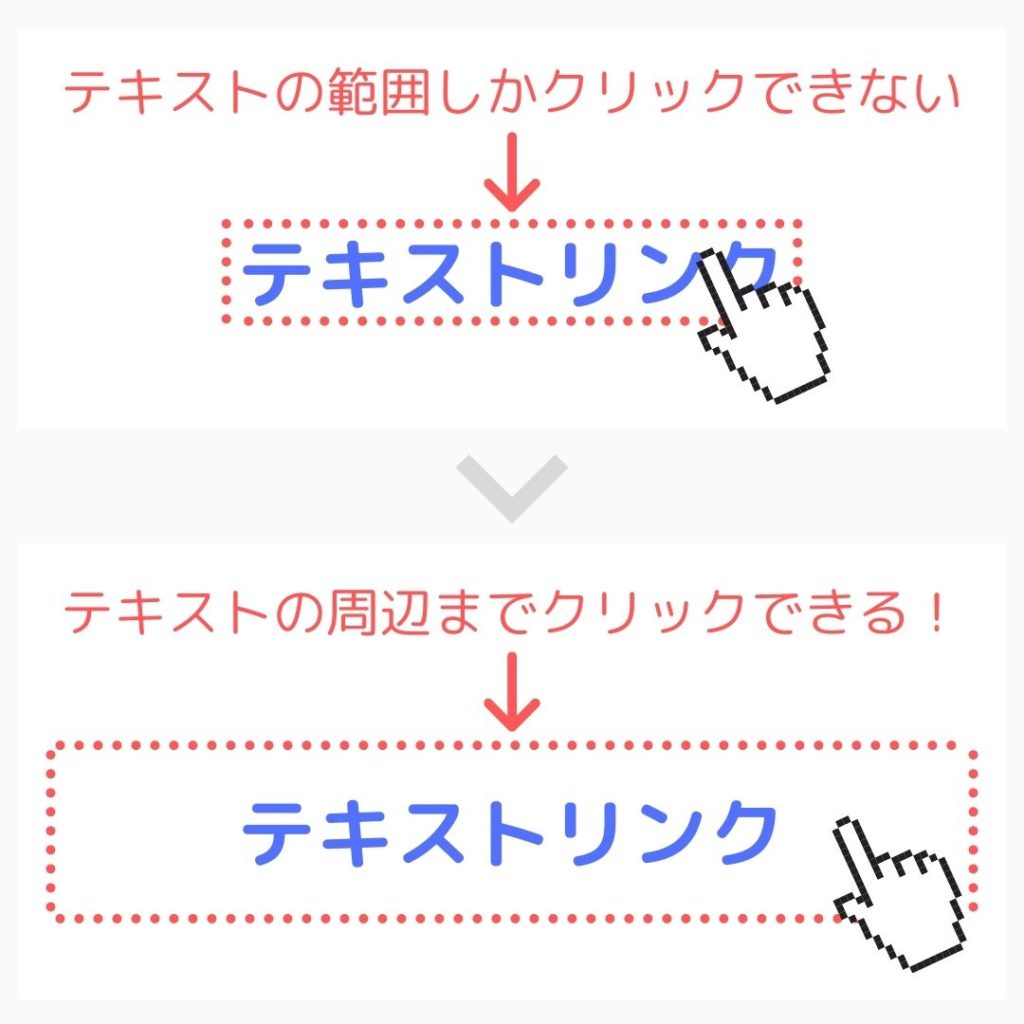
普通のテキストリンクだとテキストの範囲しかクリックできませんが、
テキストの周囲もクリックできる領域にしてしまう方法があります!
広い範囲をクリックできるようになるので、クリック率もアップするかも👍
テキストリンクのクリックできる領域を増やす方法
冒頭の通り、ブログ記事内などの「テキストリンク」
通常だとテキストの範囲のみ青字などで表示されクリックできるようになっています。
これ、表示したいテキストが短い文字数だとクリックできる範囲が狭くて特にスマホの親指操作だと押しにくくないですか?

ブログ記事内などのテキストリンクを、テキストの周囲までクリックできる領域として広げるCSSを書く方法をまとめてみました。
テキストリンクの要素を「inline-block」にする
ポイントはdisplayプロパティ
普通HTMLでテキストのpタグやリンクのaタグは、インライン要素です。
これを、CSSで「inline-block」とすることで擬似的にブロック要素のように扱うことができます。
追加するCSS
.link-bg a {
display: inline-block;
width: 100%;
}該当のaタグに対して「display: inline-block;」でインラインからブロック要素に変更します。(display:block;でも同様にできます。)
そして、さらに横幅widthを100%にすることで画面いっぱいにaタグの要素の領域を広げることができます。
私の場合はテキストリンク用にaタグの上層の要素に「link-bg」というクラス名をつけています。
ブログ記事作成時に該当のテキストに「追加CSSクラス」から追加することで任意のクラス名をつけることができますよ。
そして「inline-block」を指示するCSSの記述は必ずaタグに対して書いてください。
そうしないとクリックできる領域が広くなりません!
デモ(見本)
このような感じに仕上がります。(リンク先は当ページ)
※背景色などのCSSは別の箇所で指定しています。
クリックできる範囲が広がるとクリック率もアップするかもしれません!
そして背景色やスペースの入れ方次第ではブログ記事内でメリハリがついて読みやすくなりますね。
ブログ内の要素をCSSでアレンジするのはおすすめです
WordPressのテーマはとても便利で高機能ですよね。
このようにブログ記事内などをさらに使いやすく・見やすくするためにオリジナルでCSSを追加していくのはとてもおすすめです。
すでにテーマが難しいことはやってくれてるので、追加するCSSは簡単なもので済みますしね。
なるべくテーマの機能を使わず、要素にクラス名を追加してCSSを書くという方法は、初心者には難しいかもしれませんが慣れてくると簡単でむしろカスタマイズしやすくなります。
もし将来にテーマを変更することがあってもテーマ依存しないのでそのまま反映できることも多いと思いますし、ぜひCSSをいじって使いやすくしてみてください👍
















コメント