WordPressテーマのCocoonのブログカード機能を、リンク先のURLによって自動で見た目のデザインを変えるCSSを作りました。
例えば、リンク先がAmazonや楽天ならボタンを付けたり、内部リンクなら関連記事ラベルを表示したり、外部リンクなら別窓アイコンを付けたりを自動でできます。
Cocoonの便利なブログカード
WordPress無料テーマのCocoonはとても高機能で便利で当ブログでも利用をしています。
内部リンク・外部リンク共に「角かっこ[]」でURLを囲むことにより自動でブログカード表示をしてくれるシンプルな作りになっています。
ブログカードを自動でデザイン変更
このブログカード、デフォルトではリンク先がどこであれ同じ見た目(デザイン)をしています。
(Cocoon設定でサムネイル位置などの調整は可能です。)
これを、リンク先のURLによって見た目のデザインを自動で変えておくと、とても便利になるのではないか?と思って今回はそのCSSを作ってみました。
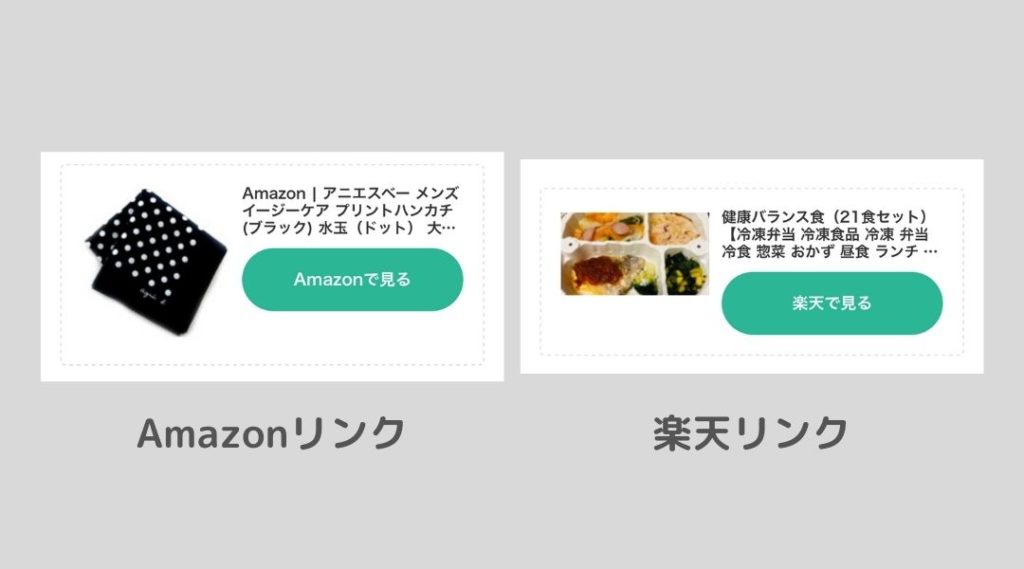
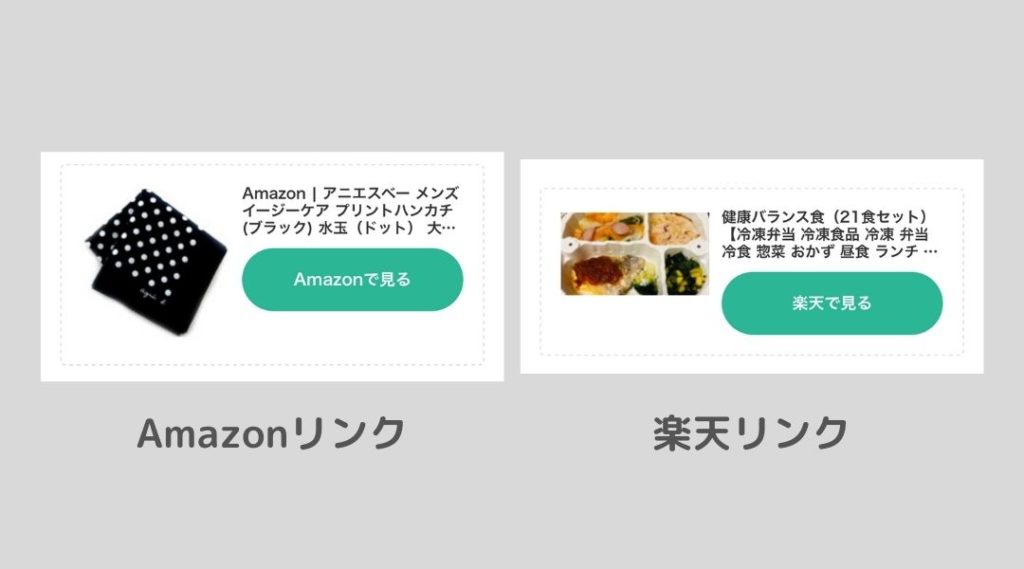
例えば、このようにリンク先がAmazonや楽天ならボタンを付けたり

内部リンクなら関連記事ラベルを表示したり

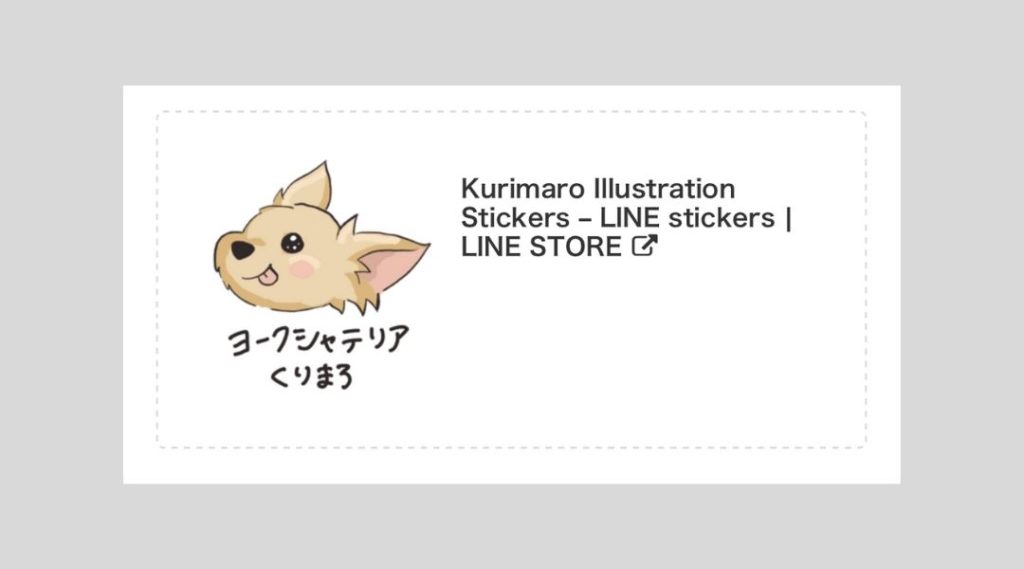
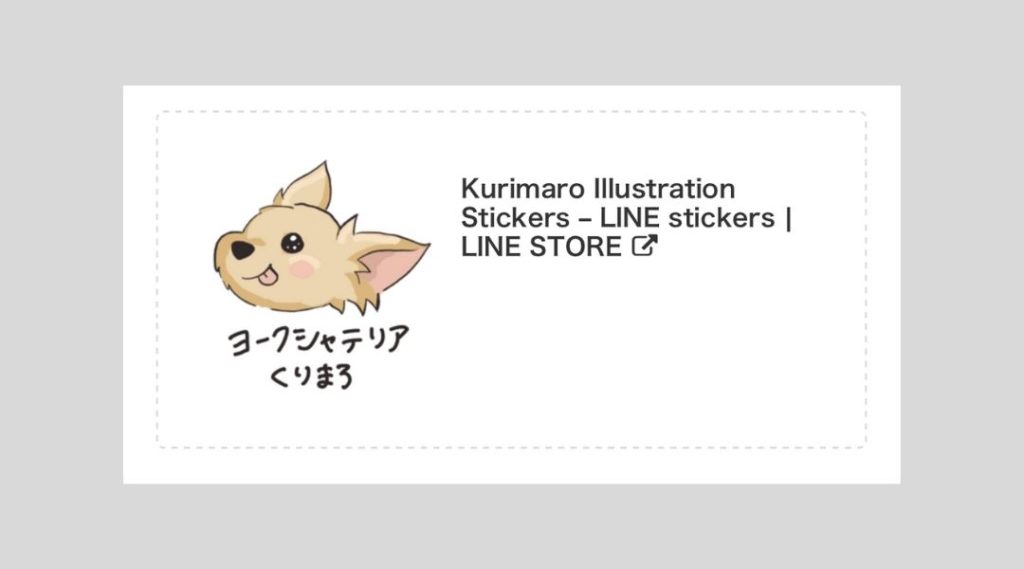
外部リンクなら別窓アイコンを付けたり

CSSを書くことによって、このようにブログカードを見た目で差別化ができます。
ブログカードデザイン変更のCSS
実際に使用しているCSSコードはこちらです。カラーはCSS変数で指定しているので、お好みのカラーコードに変更してお使いくださいね。
/* ブログカード */
a.blogcard-wrap {
margin: 1rem 0;
width: 100%;
}
a.blogcard-wrap .blogcard {
border: var(--dash);
padding: 1rem;
}
/* 外部リンク */
a.blogcard-wrap:not([href*="smart-slow"]):not([href*="amazon.co.jp"]):not([href*="rakuten.co.jp"]) .blogcard-content {
display: flex;
align-items: center;
}
a.blogcard-wrap:not([href*="smart-slow"]) .blogcard-snippet, a.blogcard-wrap:not([href*="smart-slow"]) .blogcard-footer {
display: none;
}
a.blogcard-wrap:not([href*="smart-slow"]) .blogcard-title:after {
content: "\f08e";
font-family: Fontawesome;
margin-left: 5px;
}
/* 内部リンク */
a.blogcard-wrap[href*="smart-slow"] {
position: relative;
padding-top: 2rem;
}
a.blogcard-wrap[href*="smart-slow"]:before {
content: "関連記事 Check!";
position: absolute;
top: 0;
left: 0;
display: inline-block;
color: #555;
background: var(--light);
padding: 2px 20px;
letter-spacing: 3px;
font-size: 14px;
font-weight: bold;
}
/* 商品リンク */
a.blogcard-wrap[href*="amazon.co.jp"] .blogcard-content, a.blogcard-wrap[href*="rakuten.co.jp"] .blogcard-content {
overflow: inherit;
margin-bottom: 1rem;
}
a.blogcard-wrap[href*="amazon.co.jp"] .blogcard-title, a.blogcard-wrap[href*="rakuten.co.jp"] .blogcard-title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
a.blogcard-wrap[href*="amazon.co.jp"] .blogcard-snippet, a.blogcard-wrap[href*="rakuten.co.jp"] .blogcard-snippet {
display: none;
}
a.blogcard-wrap[href*="amazon.co.jp"] .blogcard-content:after, a.blogcard-wrap[href*="rakuten.co.jp"] .blogcard-content:after {
content: "Amazonで見る";
color: #fff;
background: var(--btn);
display: block;
padding: 18px 8px;
text-align: center;
border-radius: 10rem;
font-weight: bold;
margin-top: 10px;
}
a.blogcard-wrap[href*="rakuten.co.jp"] .blogcard-content:after {
content: "楽天で見る";
}CSS解説 リンク先URLを指定するのがポイント
HTML上では、リンクのaタグにかかるhrefという部分に該当のリンク先URLが入ります。
その中(href)の文字列を指定するCSSセレクタを使うとリンク先URLによってCSSを変えることができるのです。
a.blogcard-wrap[href*="smart-slow"]
↑ URLに「smart-slow」が入っている要素これで該当の文字列がある要素に対してのCSSが指定できます。
商品リンク

Amazonや楽天のURLが入っている場合はaタグの後ろに擬似要素を追加してボタンっぽいデザインを作ることができます。
Amazonや楽天などの商品リンクはできるだけ「押して欲しい」リンクなので押しやすいようにボタンにしました。
外部リンク

外部リンクはできれば「押して欲しくない」けど、記事の構成上あると読み手に伝わりやすいなどのメリットがあるので配置します。なので、「外部リンク」だとわかりやすいように別窓で開くのアイコンをテキストの後に配置しました。
内部リンク

内部リンクについては以前に別記事でも紹介しています。
内部リンクということでリンク先URLに自分のサイトのドメインを指定して、自動で「関連記事」というラベルが表示されるように作りました。
自動でブログカードのデザインを変えると便利
このように自動でブログカードのリンク先URLによって、ブログカードのデザインを変更しておけば、ブログの訪問者さんにとって見やすく使いやすく見せることができます。
ブログ運営者にとっても、商品リンクを押してもらいやすくなりますし、内部リンクがわかりやすいと回遊してもらいPV数も増えそうです。
この方法なら、一度CSSを書いておけばいちいち一つのブログカードのリンクごとにclass名を付けたりCSSを書く必要がなく自動で使えるのでかなりおすすめです。
CSSセレクタって、意外と細かく要素を指定することができるんですね。
日々使っていながらも、触れていないとすぐ忘れてしまうのでCSSも日頃から「どう使えるか」「活用できるか」という意識を持ちながら使っていきたいと思いました。

















コメント