吹き出しをCSSで自作
こんにちは
数日前の記事から、記事内に「吹き出し」を入れてみることにしました。
こんなの!
「吹き出し」って、最近のWebページやブログ記事などではよく見る表現ですよね。
その「吹き出し」をできるだけ簡単に投稿画面(エディター)内での手順を少なくするためにCSSで自作してみました。
この記事でわかること
WordPressで吹き出しをCSSで作る方法
(Cocoon・Cocoon以外のテーマでも使用可能)
CSSの基本操作を理解している方におすすめです
Cocoonテーマで使える吹き出し
当ブログではWordPressテーマは「Cocoon」を使用しています。Cocoonにはデフォルトで吹き出しを表示できる機能がついています。
こちらはエディター内で「吹き出し」というブロックを選択してからコメントを入力するという手順が必要です。
「吹き出し」で誰が喋っている設定にするかを選べたり、吹き出しの発生させる向きを選べるという点では細かい設定ができるのでこちらの方法はとても便利です。
投稿画面ではシンプルがいい
私の場合、「吹き出し」はそんなに高頻度で使わないですし、基本的に自分が喋っている設定のものでいいかなと思っています。
また、ブログ記事は別のメモアプリで下書きをしたものをコピペして作成しています。
なので投稿画面(エディター)内での作業は極力シンプルにしたく、色々触っていじるよりも通常の段落のまま簡単に「吹き出し」に切り替えられるようにしたいと思って自分でCSSで作成することにしました。
「吹き出しの」CSSはこちら
吹き出しにしたい段落に個別のClass名(ここでは「fukidashi」)を付けて、そのClass名に対してCSSを指定するというイメージです。
CSSの追加方法はこちらを参照
また、前提としてWebアイコンのFontawesomeを導入しています。(cocoonはデフォルトで入っています)
実際に書いたCSS
/* 吹き出し */
:root {
--light: #e0eaeb;
}/* CSS変数で色指定してます */
.fukidashi {
background: var(--light);
padding: 1rem;
border-radius: 1rem;
position: relative;
width: 80%;
margin-left: 20%;
font-size: 14px;
}
.fukidashi:before {
position: absolute;
content: "";
display: block;
width: 3rem;
height: 3rem;
background: url(アイコンに使いたい画像のURL) center / contain no-repeat;
left: -25%;
top: 50%;
transform: translate(0, -50%);
border-radius: 10rem;
z-index: -2;
}
.fukidashi:after {
position: absolute;
content: "\f04b";
font-family: Fontawesome;
color: var(--light);
top: 50%;
left: -5%;
transform: translate(0, -50%) rotate(-180deg);
font-size: 2rem;
z-index: -1;
}
@media (min-width: 600px) {
.fukidashi {
width: 90%;
margin-left: 10%;
font-size: 16px;
}
.fukidashi:before {
left: -11%;
top: 50%;
}
.fukidashi:after {
top: 50%;
left: -1%;
font-size: 2rem;
}
}
@media (min-width: 1200px) {
.fukidashi:before {
width: 4rem;
height: 4rem;
}
}私の場合はこの方法でちょうど良い「吹き出し」が画面に表示されました。
ご参考にされる場合は色味などを好きなように変えてくださいね。レスポンシブ対応も大雑把なのでもっと細かく調整してみてもいいかもしれません。レスポンシブでの微調整の数値が中途半端で気持ち悪くてすみません…
投稿画面でやること
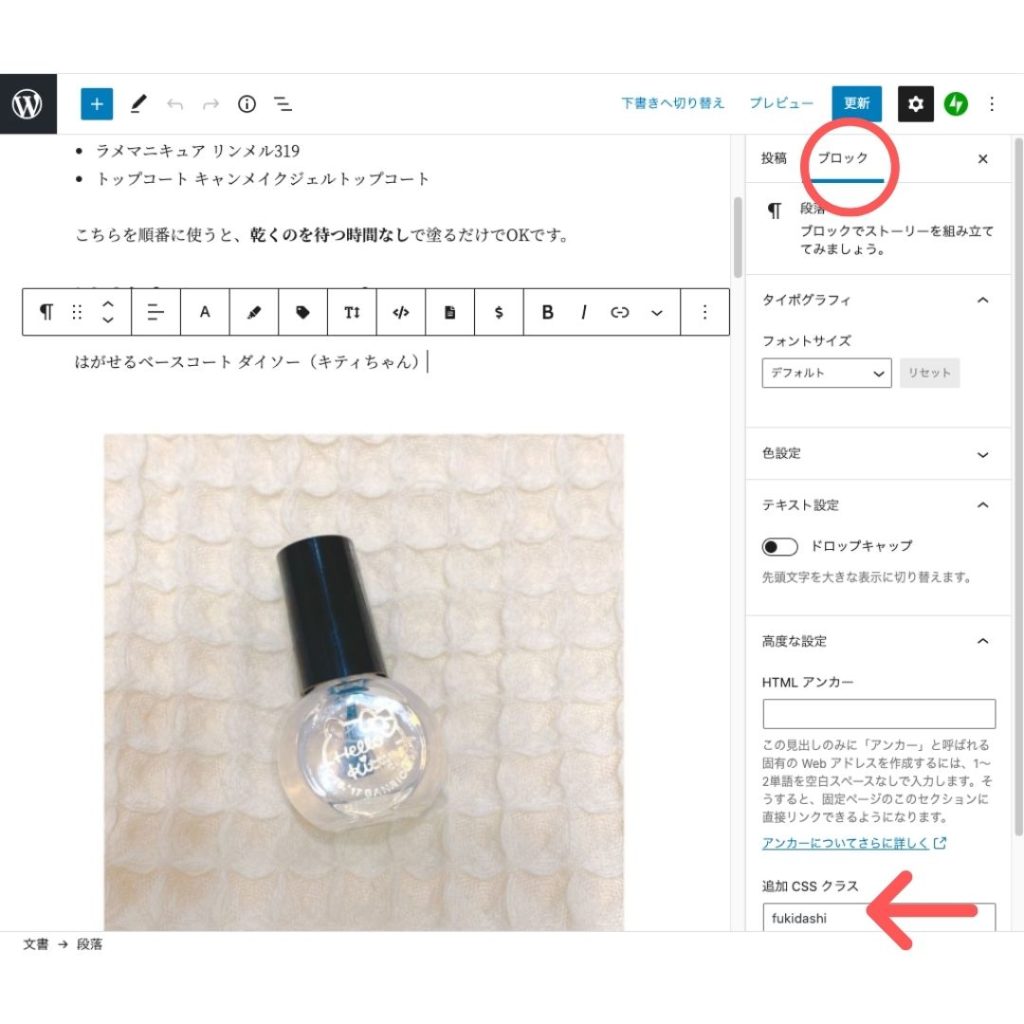
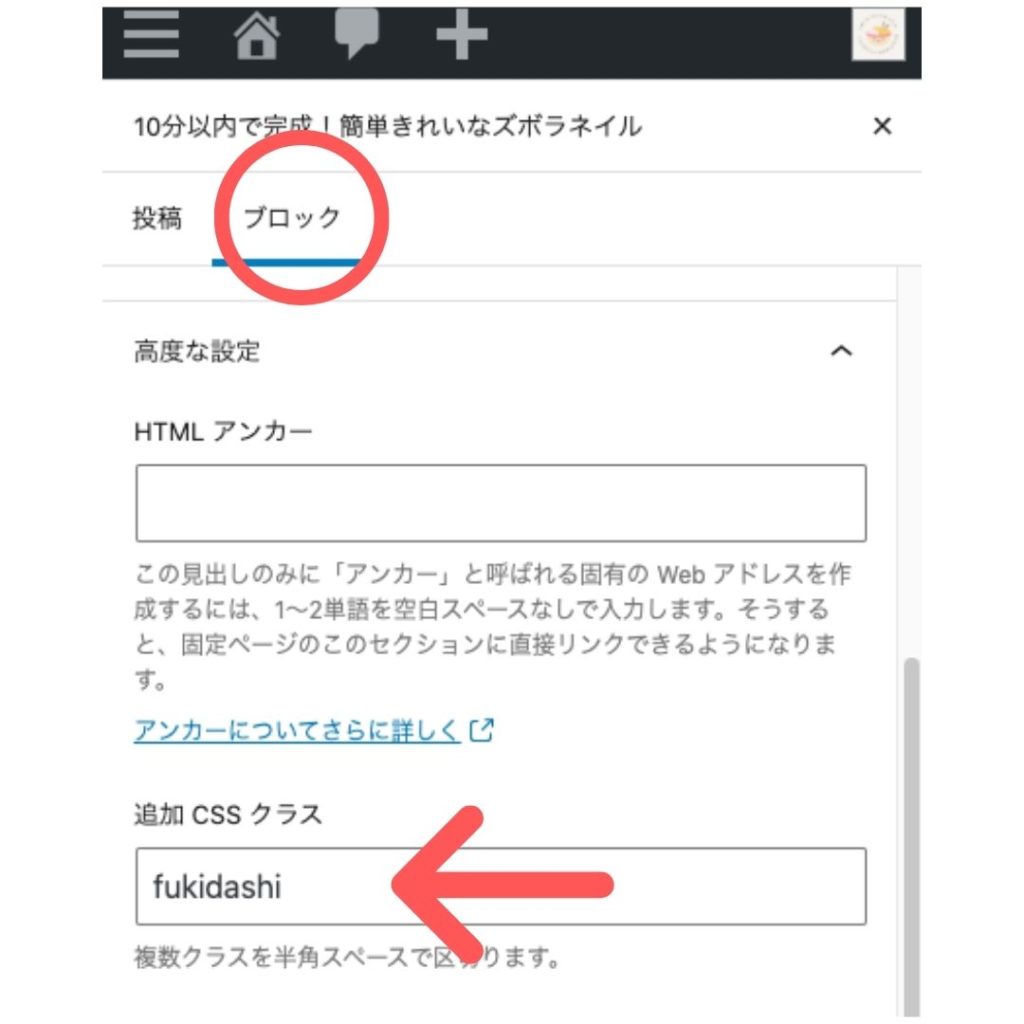
投稿画面(エディター)では「吹き出し」にしたい段落にClass名を指定します。
ブロック→高度な設定→追加CSSクラス


ここに「fukidashi」と入れる。(吹き出しを外したい場合はこのClass名を消せばOKです。)
この方法だと投稿画面(エディター)内で、ややこしい設定をいじらずに簡単に「吹き出し」にしたり、「吹き出し」を外したりできます。
今後の課題と注意点
記事内で2カラムに分けたときにこの吹き出しを使用すると横幅の関係でレイアウトが崩れてしまいます。
今後は2カラム使用時のためのCSSも追加する予定です。
Cocoonの吹き出しよりシンプルでやりやすい
あくまで私個人的にですが、Cocoonテーマのデフォルトの「吹き出し」の機能を呼び出すより手順がシンプルで簡単でした。
もちろん「吹き出し」を利用した細かいやりとりを頻発する記事ならCocoonデフォルトの方法がやりやすいと思いますが、
投稿画面での手順がかなりシンプルになるのでCSSで作っちゃうのは結構おすすめです!
CSSをある程度書けると言う方、投稿画面をシンプルにしたいと言う方は是非使ってみてください〜
この方法ならCocoonなどのデフォルトで「吹き出し」の機能がついていないテーマでも「吹き出し」をつけることができますよ!
実を言うと、単純に私がWordPressの画面にまだ慣れていないだけなのかも汗
















コメント