ブログ記事内の「リスト」ブロックにCSSを当てて、オリジナルのチェックリストのデザインを作りました。
ブロックエディターで任意のリストブロックにclass名をつけるだけで簡単にチェックリストが表示できるようになります。
チェックリストを作りました
- これは
- 普通の
- リストブロックです
- CSSを作ってこのように
- リストの頭に
- チェックマークがつきますよ
「Cocoon チェックリスト」とぐぐると色んなチェックリストの作り方が出てきます。
私はWordpressのブロックエディタしか使い方がわからないので(w)、チェックリストにしたいリストブロックに任意のクラス名を付けたらチェックリストのデザインに表示されるようにCSSを追加しました。
シンプルにリストの頭の「・」を「チェックマーク」に変更して、背景に色を付けただけの構造にしています。
(私は普通のリストブロックにも背景色を指定しています。)
チェックリストCSSの書き方
私はWordpress小テーマ ではなく、外部CSSファイルを作って随時追加していってます。(良し悪しは分かりませんが、こっちの方が楽そうだったので。)
CSSの追加方法はそれぞれでぐぐったり調べて見てくださいね。
コードはこちら
/* チェックリスト */
.article .check {
list-style-type: none;
background: #f2f7f9!important;
}
.article .check li:before {
content: "\f046";
margin-right: 0.5rem;
font-family: Fontawesome;
color: #8ac8cb;
vertical-align: middle;
font-size: 120%;
line-height: 0;
}「check」というクラス名のulタグに対してのCSSを書いています。
シンプルに「・」をチェックマークに変更しています。これはFontawesomeというアイコンフォントを導入している前提になります。Cocoonの場合はデフォルトで入っています。
そして背景色をうっすらと付けており、ブロックとして分かりやすくしています。
個人的にはボーダー(線)でくっきり区切ってしまうより背景色とpadding(余白)でやんわりブロックとして分けておく方が記事として見やすいと思います。
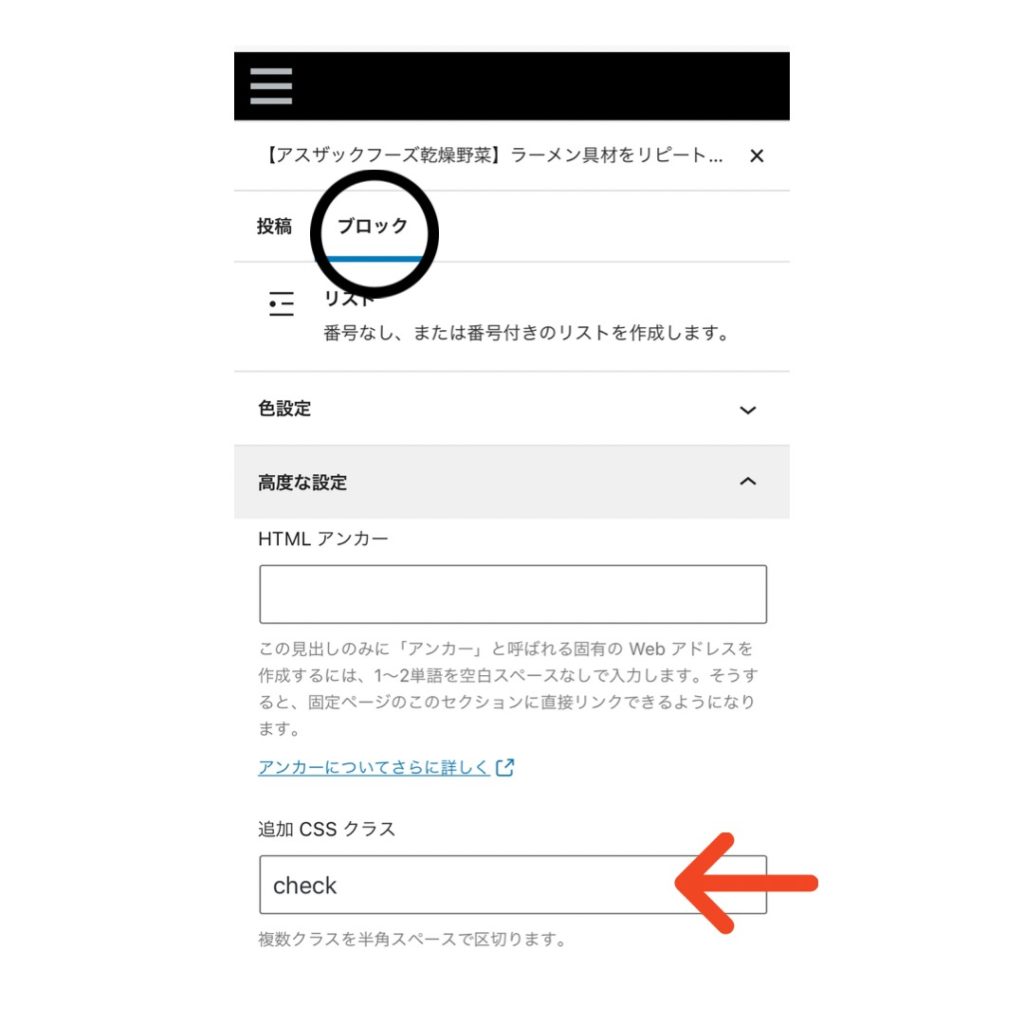
記事投稿画面でやること
記事投稿画面ではブロックエディタで表示しておき、チェックリストにしたいリストブロックを選択した状態から「高度な設定」を開き、クラス名を追加します。
- ブロック→高度な設定→追加CSSクラス

今回は「check」としています。これだけでOKです。
通常のリスト表示で良い場合と、チェックリストとして表示したい場合で、このクラス名を追加するかしないかで制御できるのでとてもシンプルです。
他にもオリジナルCSSを使っているところ
このチェックリスト以外にも
「内部リンクを関連記事ブログカードに」「吹き出しをつける」
などもオリジナルでCSSを書いて表示させているところがあるので、よければ参考にしてください。
CSSを書いてみよう
オリジナルCSSの良いところ
テーマやエディターの機能ではなく、オリジナルでCSSを書いていることにメリットがあります。
それはそのままなのですが、テーマに依存しないことです。
テーマやエディターの機能に頼ってしまうと、テーマのアップデート(変更)やテーマ変更時に影響が出てしまう可能性があります。
オリジナルでCSSを書いておくと、ある程度はテーマの変更などに影響が出ないと思います。もし、影響が出たとしてもCSSをいじれば済むので、シンプルに管理ができます。
また、テーマの機能を使わないことで、投稿画面ではブロックエディタにテキストを入力するだけorコピペするだけになります。
複雑な操作をせずにクラス名を追加するかしないかで見た目を調節できるという操作面でもシンプルになります。
もし、少しでもCSSの知識があるという方はテーマの機能を使わずにCSSをいじってみることも選択肢の一つとして試して見てくださいね。
(CSSって何?という方はテーマの機能を使った方が簡単だと思います。)


















コメント