SCSSファイルからCSSにコンパイル(変換)を自動で更新してくれるwatch(監視)の設定を入れてみるも、うまく実行されない…。
結論としては、作成するファイルのディレクトリ(フォルダ)を移行するだけで解決しました。
SCSS→CSSコンパイル監視は作成ディレクトリに注意
CSSを書きやすくしたりカスタマイズができるSCSSを利用している人も多いと思います。
私は職場では他の人との引き継ぎをしやすいようにSCSSを使わずCSSを使うことが多いです。
最近は個人でも制作をしたいので久しぶりにSCSSでCSSを書いてみることにしました。
すると何故かコンパイル自体はされるものの、監視(更新)がされません。
それがファイル作成のディレクトリを移行すれば解決しました。
SCSSからCSSへの変換(コンパイル)のやり方
- Macの「ターミナル」アプリを使用
SCSSからCSSへの変換(コンパイル)はMac標準の「ターミナル」アプリを使用しています。

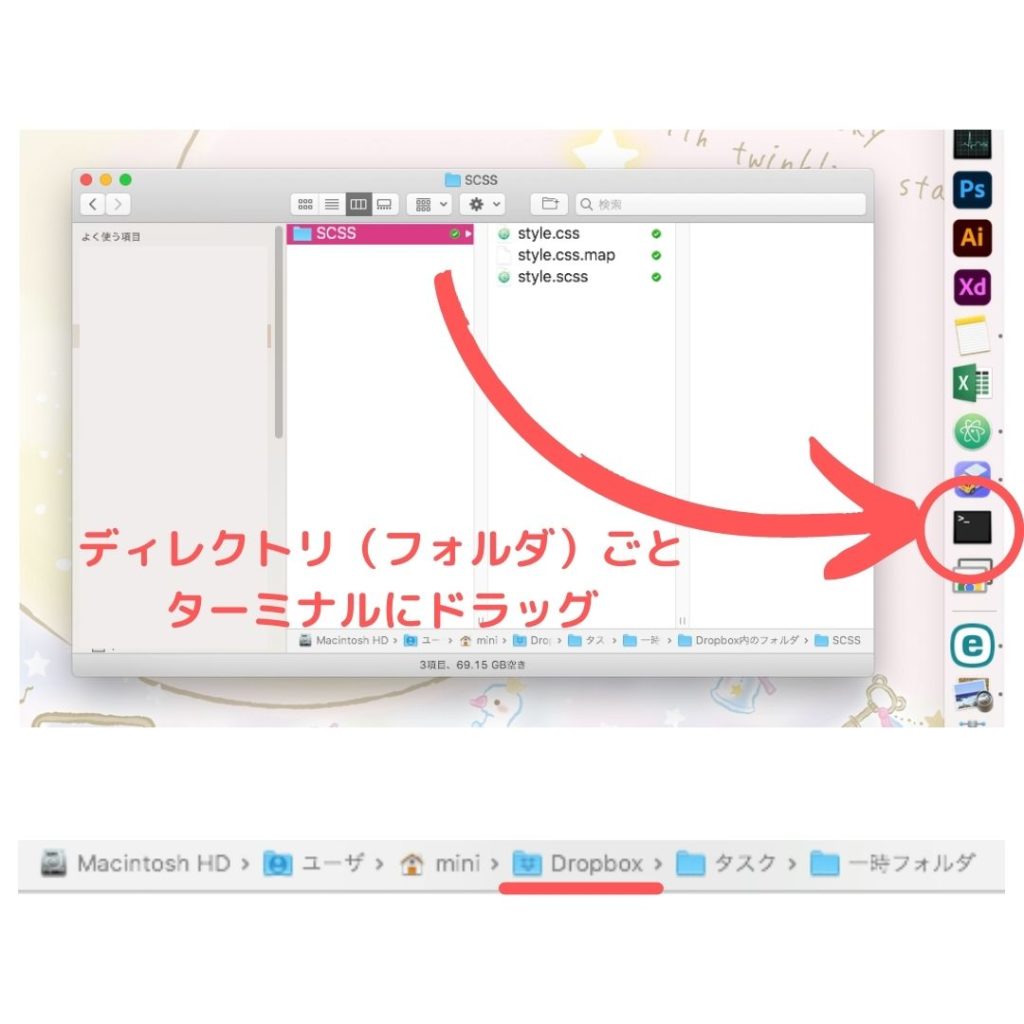
やり方は簡単で、SCSSを格納しているディレクトリ(フォルダ)ごとターミナルアプリのアイコンにドラックアンドドロップをして入れます。
するとターミナルアプリが開かれ、コマンドが画面に表示されます。
一見英語がバーっと出てくるので初めはちょっと怖いです。w

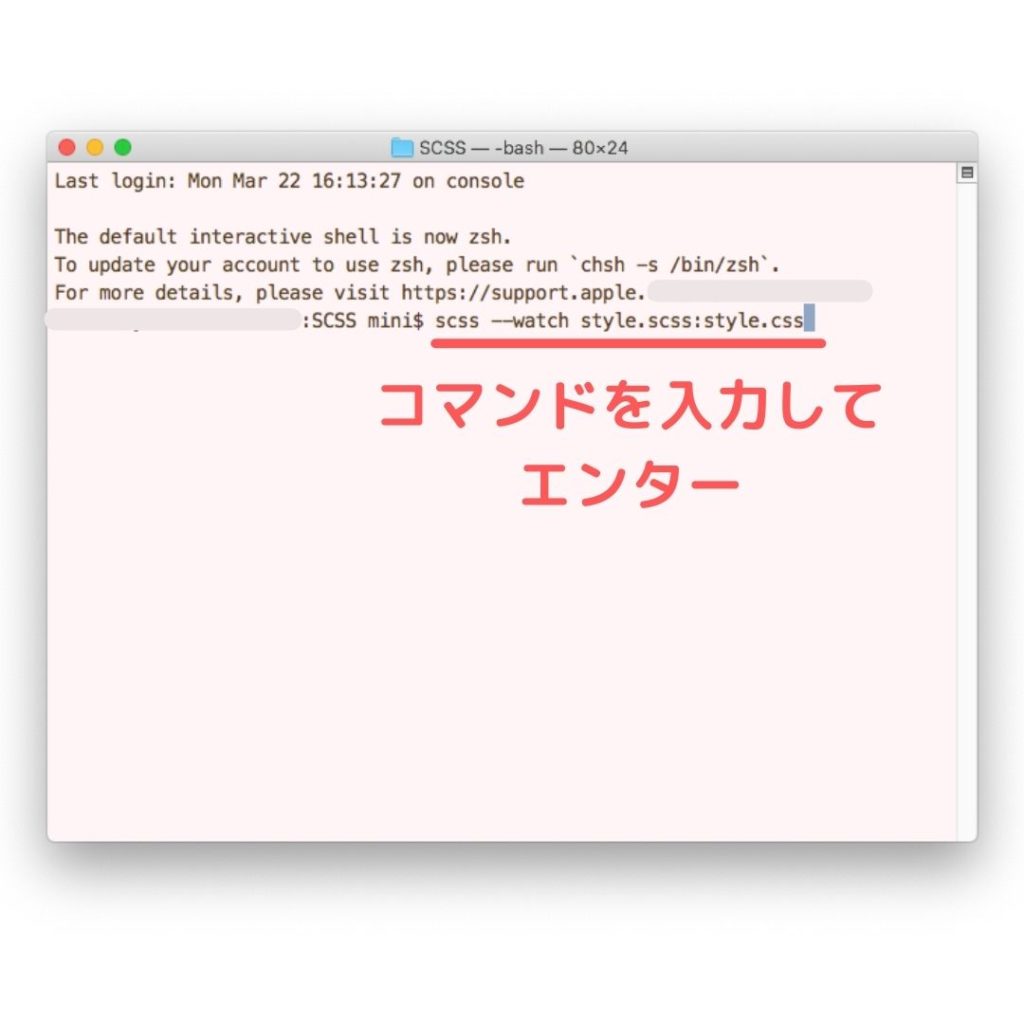
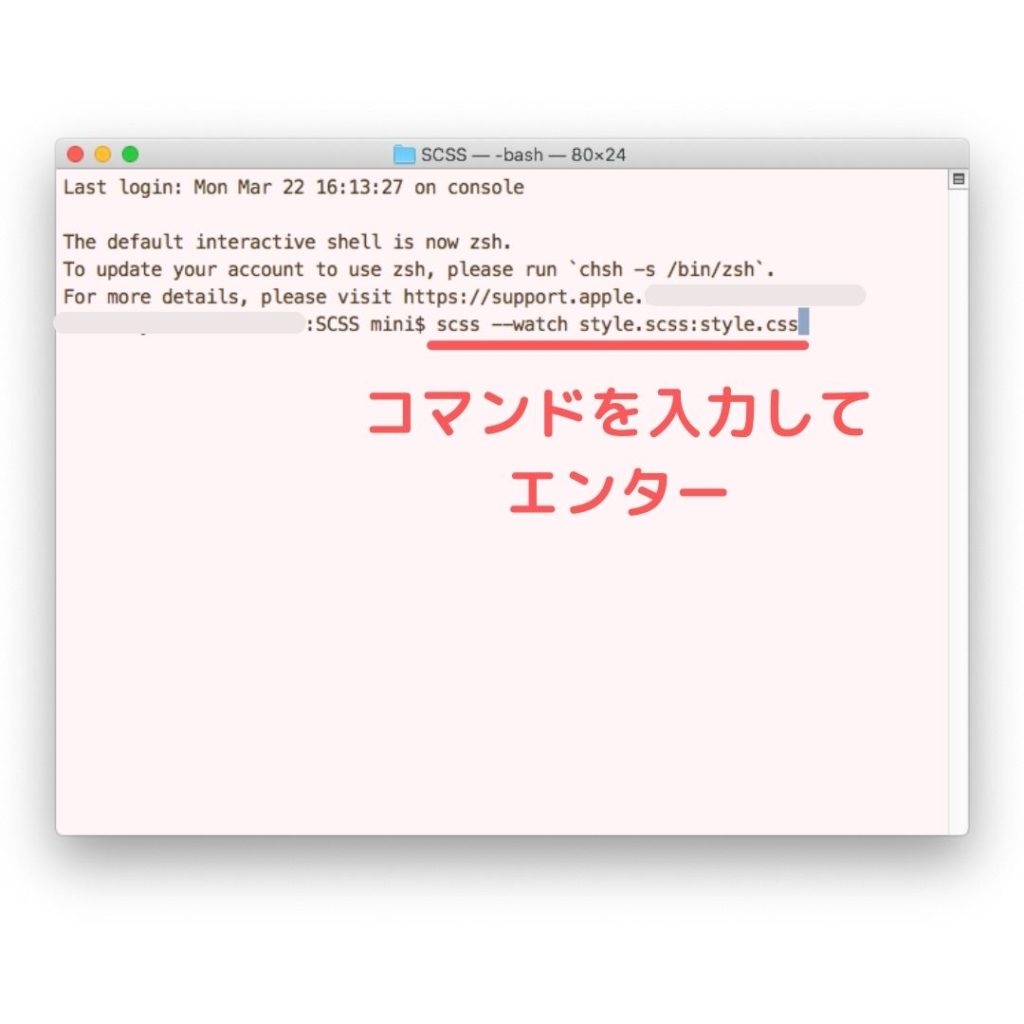
そしてSCSSからCSSへの変換(コンパイル)するためのコマンドを入力
scss —watch style.scss:style.cssstyle.scssというファイルをstyle.cssに更新するたびに変換してくださいという指示です。「style.scss(.css)」というファイル名は任意のものです。
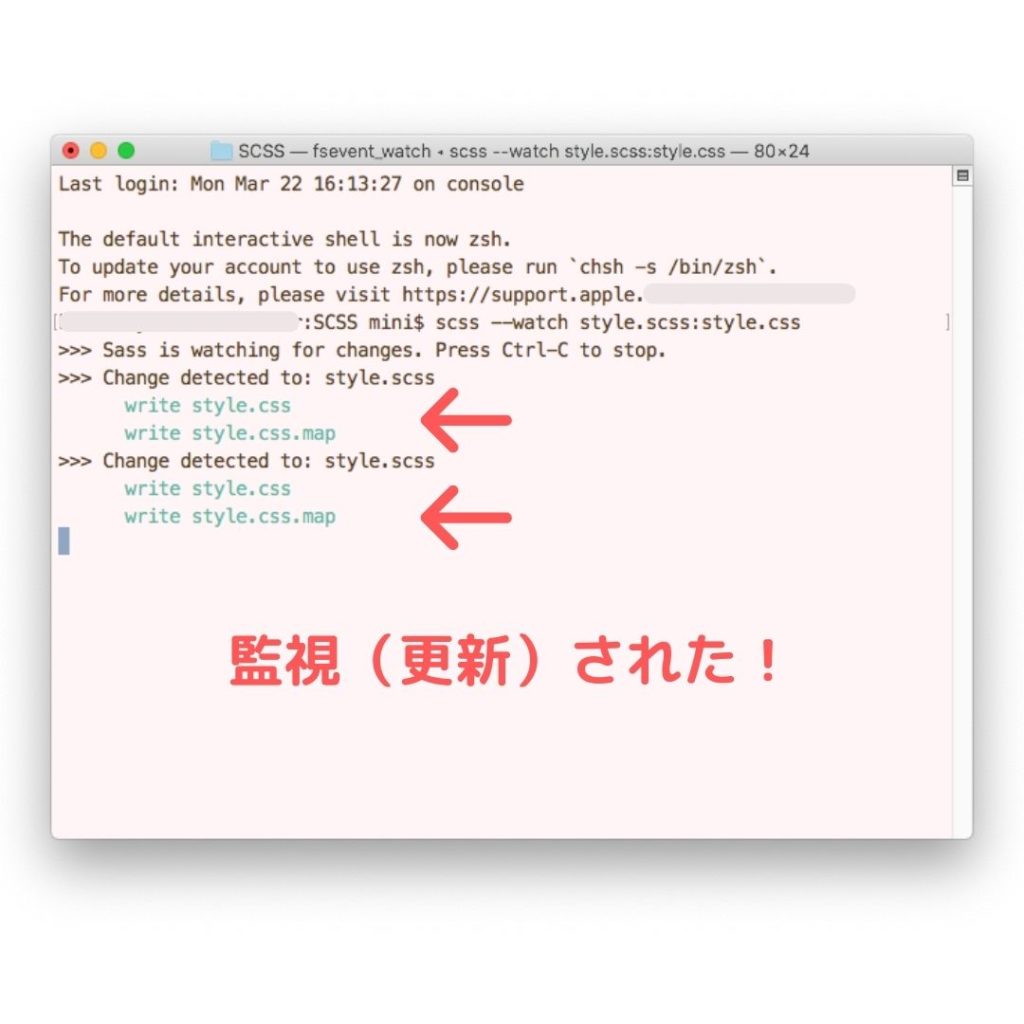
これをターミナル上で入力してエンターを押せば実行でき、SCSSファイルを更新(保存)するたびにCSSに変換をしてくれるという便利なコマンドです。
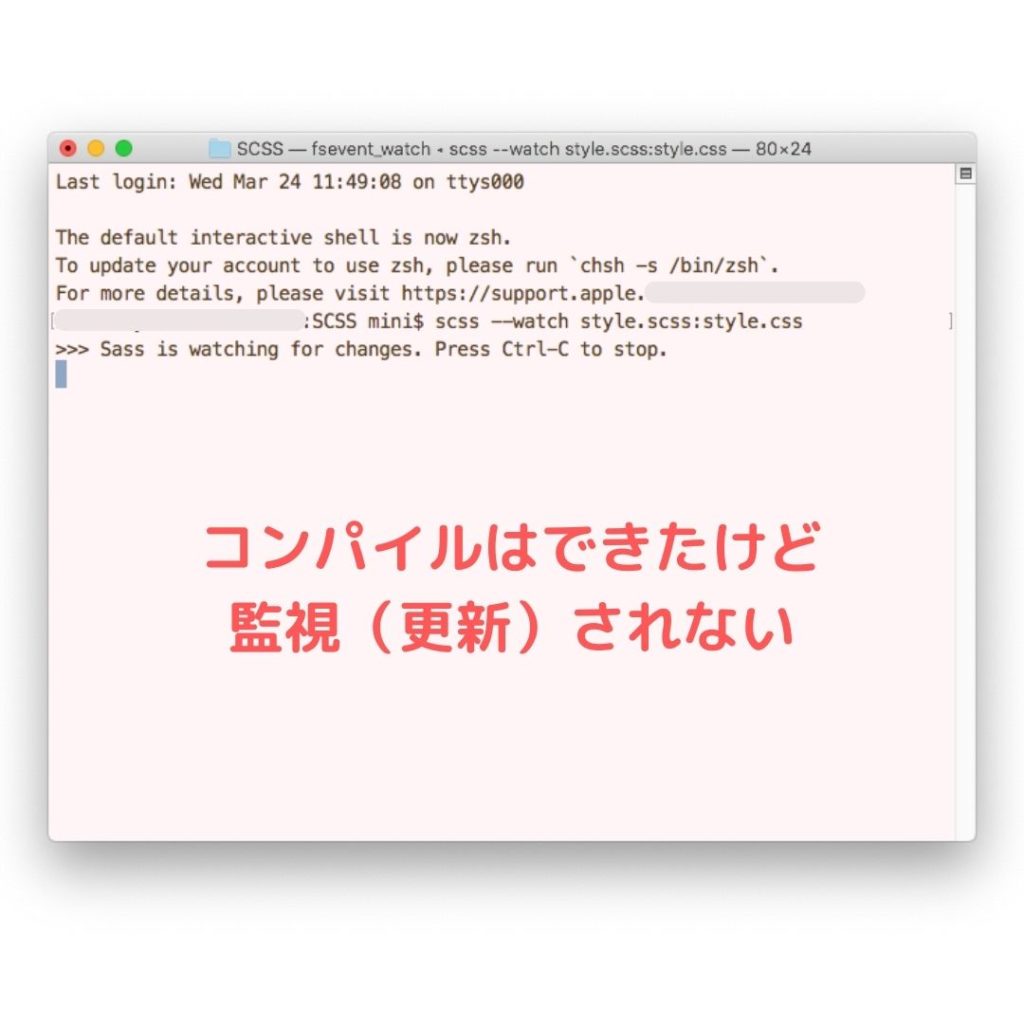
監視(更新)されない?

本来ならばこの方法で、SCSSファイルを更新(保存)するたびにCSSに変換をしてくれるはずなのですが、最初に変換してくれるだけで更新されなくなってしまいました。
あれ?やり方あってるよな?
更新されないだけで、変換はしてくれるのでその都度コマンドを入れると変換できることはできています。
でも毎回変換のコマンドを入れてられません。
一体なぜ更新されないのでしょう。
原因はファイルのディレクトリ(フォルダ)にあった
- 原因はDropboxと同期しているフォルダだった
今回監視に失敗したファイルは「Dropbox」と同期しているフォルダ内だったのです。
私はDropboxヘビーユーザーであり、Dropboxに入れてあるファイルは勝手にバージョン管理されていたり個別にバックアップする必要もなくなるのでMacのFinderの中身をほぼ全部Dropboxに同期していました。
詳しいことはわからないのですが、ローカルのデスクトップなどとは動かしているドライブが違うとかで、Dropboxと同期しているディレクトリ以下のファイルにはwatchコマンドでの監視・更新が効かないみたいです。
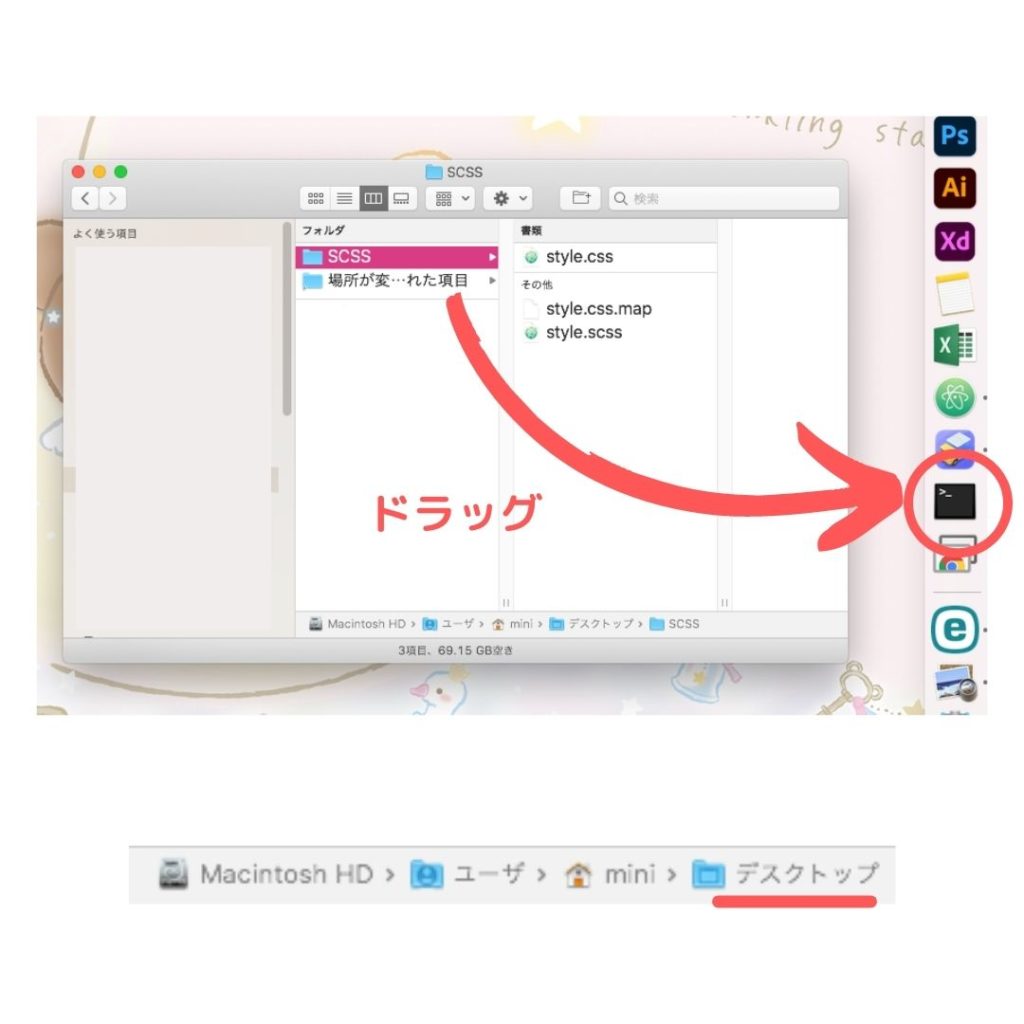
デスクトップにディレクトリを移すと監視成功
- 完全にローカルなら問題なし
試しに、同様にデスクトップ(ローカル)にディレクトリを作って同じ方法でコマンドを入力してSCSSからCSSへの変換(コンパイル)を実行してみました。



すると無事に監視のコマンドが効いて、SCSSファイルを更新(保存)するたびにCSSに変換をしてくれるようになりました!
解決したけど・・・
SCSS→CSSへのコンパイル(変換)の監視は、ローカルディレクトリで作れば簡単にできました。
ですが基本的にはDropboxとファイルを常に同期をして作成をしたいのでこれはちょっと「うーん・・・」という気持ちです。
結局面倒なのでCSSでいいか、と思ったりもします。
SCSSが便利なのはわかっているんですけどね〜
また他に良い方法がないか調べてみて何かあればまとめてみます!




コメント