ブログのアイキャッチ画像は正方形で作っておくと、Google検索結果での表示がきれいに収まるし、各SNSへの共有にも合うので万能でおすすめです。
ページで表示する時には上下をトリミングすれば間延びせずに見やすく収めることもできますよ。
ブログのアイキャッチは正方形にするといいこと
- Googleの検索結果にサムネイルが表示される
- SNSで共有しやすい
- 作りやすい
Googleのモバイル検索結果の対策
以前こんな記事を書きました。
スマホ(モバイル)でGoogle検索をした時の検索結果にサムネイルを表示させるためには、正方形の画像をページの上の方に設置しておくと良いということを知って、アイキャッチを正方形で作ることにしました。
これには正解がなく、長方形画像でも検索結果に出ることもあるのですが、検索結果上で正方形にトリミングされることから、正方形画像の方が適しているのではないか、という判断です。
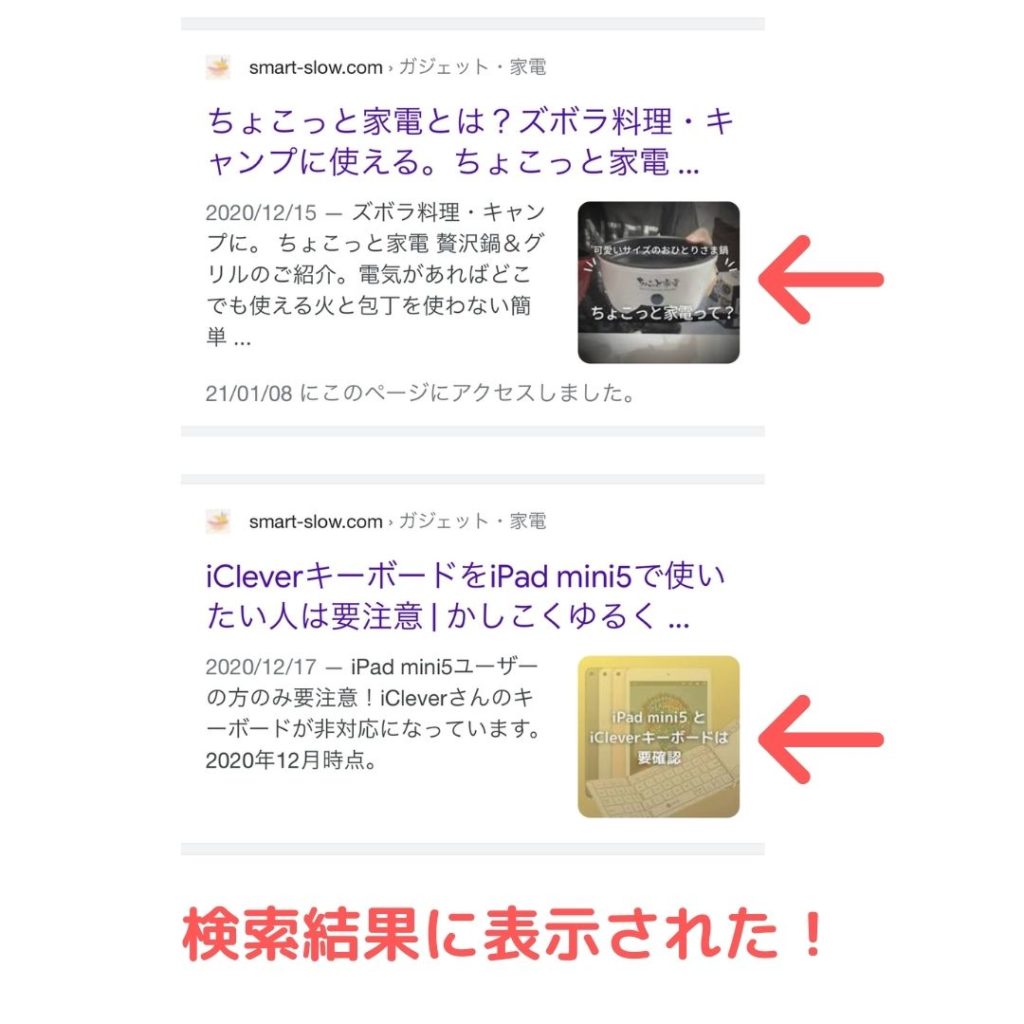
正方形で検索結果に表示された
ブログ記事が増えていきGoogleにインデックスされ始めたので確認をしたら、実際に検索結果に表示されるようになりました。
このような感じ

やはり、トリミングされることを考えたら正方形でアイキャッチ画像を作ることが良さそうです。
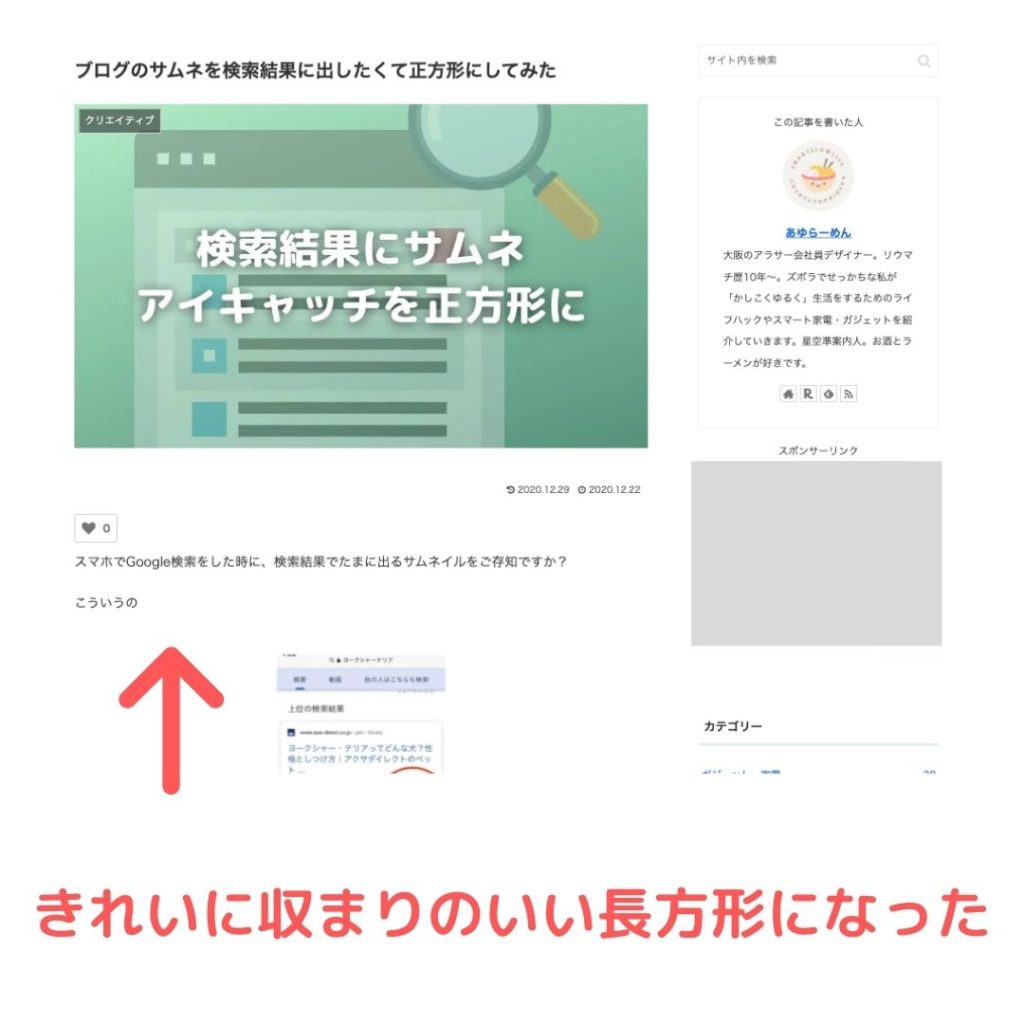
ブログ上で正方形だと間延びしない?
ブログのページ上でアイキャッチを正方形のまま表示すると大きく間延びしてしまってとても見づらくなってしまいます。

以前の調べでは正方形のままでないと検索結果に表示されない可能性が高い、と判断していたのですが、しばらく様子を見たところ、正方形画像をCSSでトリミングしても問題なく検索結果にサムネイル表示されていました。

ということで、当ブログのアイキャッチ画像も、画像自体は正方形で作りつつもページ上では長方形にトリミングするという作戦に切り替えました。
正方形アイキャッチ画像を長方形にトリミングする方法
アイキャッチ画像の要素に対してこのCSSを書くだけです。
.eye-catch img {
height: 12rem; /* 任意の高さ */
object-fit: cover;
width: 100%;
}heightで表示する高さを指定して横幅widthを100%にします。
そしてobject-fit: cover;という指定をすると、任意の高さの長方形になります。
高さは任意でスマホ時とパソコン時で調整が必要です。
こうすることで正方形のアイキャッチ画像がページ上では長方形の、よくあるアイキャッチ画像のサイズのように見せることができます!
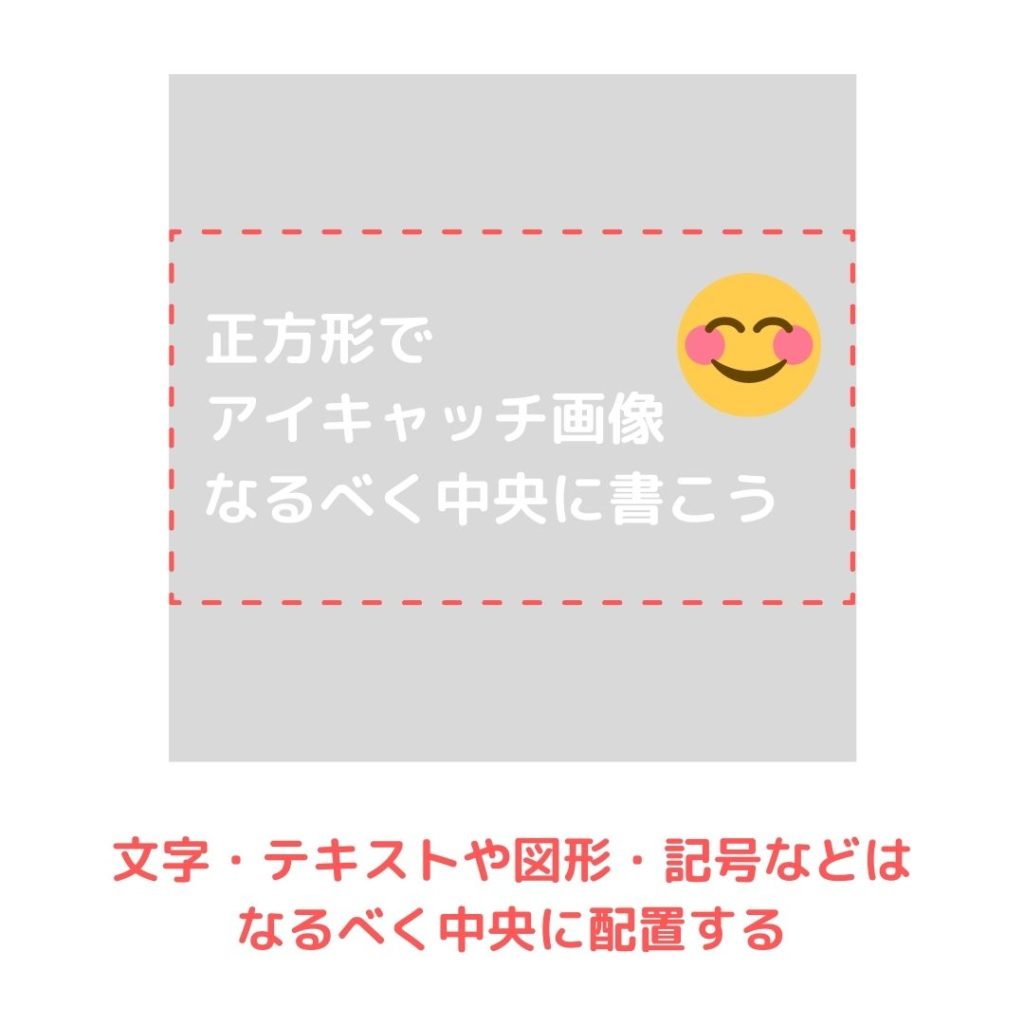
正方形アイキャッチ画像を作る注意点
写真を加工せずにアイキャッチ画像にする場合は、特に気にせずに中心部に見せたいものが写っている状態にするぐらいで構いません。
ですが、当ブログのようにアイキャッチ画像内に文字・テキストや記号などの要素を入れたい場合は少し注意が必要です。

長方形でトリミングされても大丈夫なようにできるだけ中央に、入れたい文字・テキストや記号などの要素を配置するようにしましょう。
文字は大体横書きですし、そこまで気にしなくてもトリミングされても収まるようになると思います。
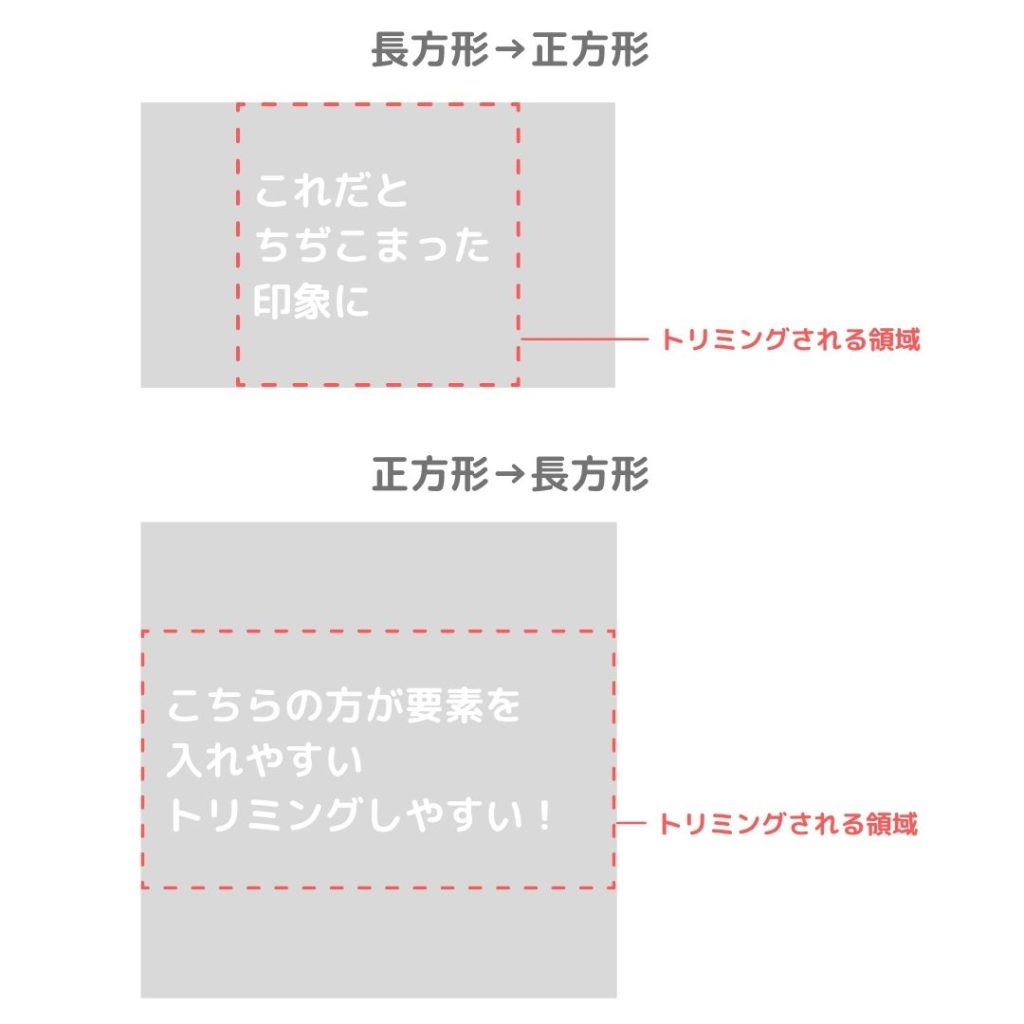
長方形→正方形より、正方形→長方形の方が万能
正方形にトリミングされる長方形よりも、
長方形にトリミングされる正方形の方が万能だと気づきました。

どっちもトリミングされることを考慮するなら変わらないんじゃないの?と思うかもしれませんが
実際やってみると、明らかに後者の方が作るのが楽で汎用性が高いんです。
正方形にトリミングされる長方形だと画像の中でテキストや要素が入る領域が狭くて縮こまった印象に。
長方形にトリミングされる正方形だと、テキストや要素が入る領域は横いっぱいまで。
さらに、長方形である必要があるのは自分のブログ内での表示のためであり、検索結果やインスタなど他のSNSでは正方形の方が表示に適しています。
このことからも正方形で作っておいた方が作りやすいだけでなく、汎用性があり万能だということです。
これからブログのアイキャッチを作るという方には是非参考にしていただけたらと思います。





コメント
初めまして。とても参考になる記事をありがとうございます(^^)
質問させていただきたいのですが、
アイキャッチ画像の要素に対してこのCSSを書く
とありますが、こちらは、WordPressの追加CSSに書き込めばよいのでしょうか?
コメントありがとうございます!
はい!仰るようにWordPressの追加CSSに書いています!🙇♂️
教えていただきありがとうございます!
やってみます(*^^*)
はじめまして✨
有益な記事をありがとうございます🌈
質問なのですが
1. cssの高さは※任意の高さ ※部分をたとえば400pxなどと入力すればよろしいのでしょうか?うまく反映されなくて困っています。
2.もともとのアイキャッチはどれくらいのpxで作成なさってますか?1280px以上が適切と言われている事が多いと思いますが、1280✖️1280などで作られていますか?
よろしくお願いします✨
まるしー様
コメントありがとうございます!
1.「※任意の高さ」について、その認識で大丈夫です!ご自身のブログに合った好きな数値を入れてください!
反映されない原因はわからないのですが、一度ブラウザの検証ツール(Chromeならデベロッパーツール)などから確認いていただけると解決するかもしれません。
https://willcloud.jp/knowhow/dev-tools-01/
2.アイキャッチ画像のサイズについて、
あまり意識せずに適当に作っていました。笑
調べてみたところ1080pxで作成していたようです。PCなどで見て明らかに画質が悪いな〜と思わない大きさなら大丈夫だと思いますよ!
とても有用な記事、ありがとうございます!
「アイキャッチ 正方形」で検索し、このページにたどり着きました。
現在は、「アイキャッチ」と「タイトル」を並べてらっしゃいますが、これも追加CSSへの記入で実装されたのでしょうか@_@ ?
「めっちゃ素敵やん!!」と、この配置に一目ぼれしてコメントしてしまいました。
実装方法を教えて戴けたら幸いです (^^♪