私はブログ記事内でよくおすすめの場所などを書く際にGoogleMapの地図を埋め込みして表示させることがあります。
GoogleMapを埋め込んでおくことによって一目で場所がわかりますし、お店などはGoogleマイビジネスに登録されているお店の情報がわかるのでお店のホームページのURLを貼るよりわかりやすいことが多いからです。
ですが、GoogleMapの埋め込みHTMLをそのまま挿入してしまうと、少し見えづらいことがあります。
そこでGoogleMap埋め込みの方法ときれいに埋め込む方法をまとめました。
GoogleMap埋め込みの方法
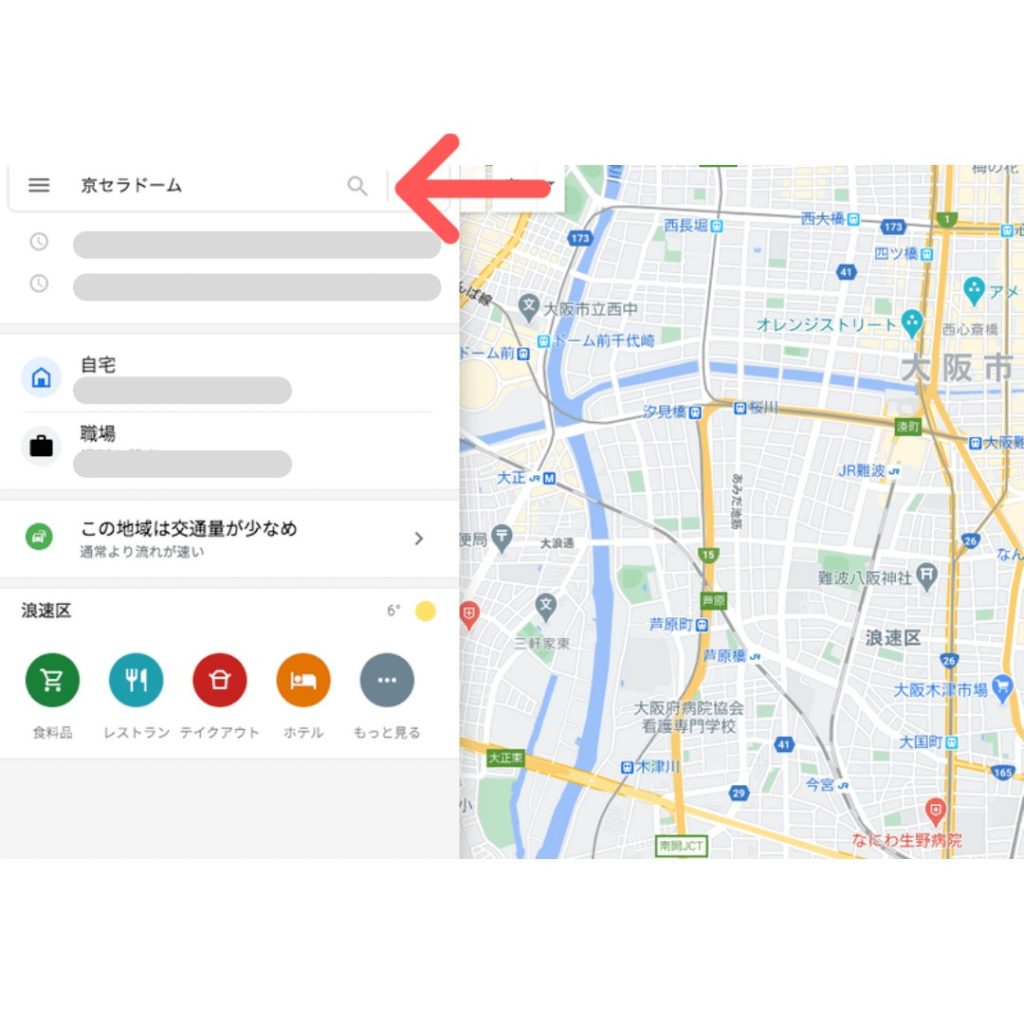
まずはgoogle mapを開く。
埋め込みたい場所を地図から選ぶ。
住所・所在地や建物名を検索バーから検索するとピンが出てきます。

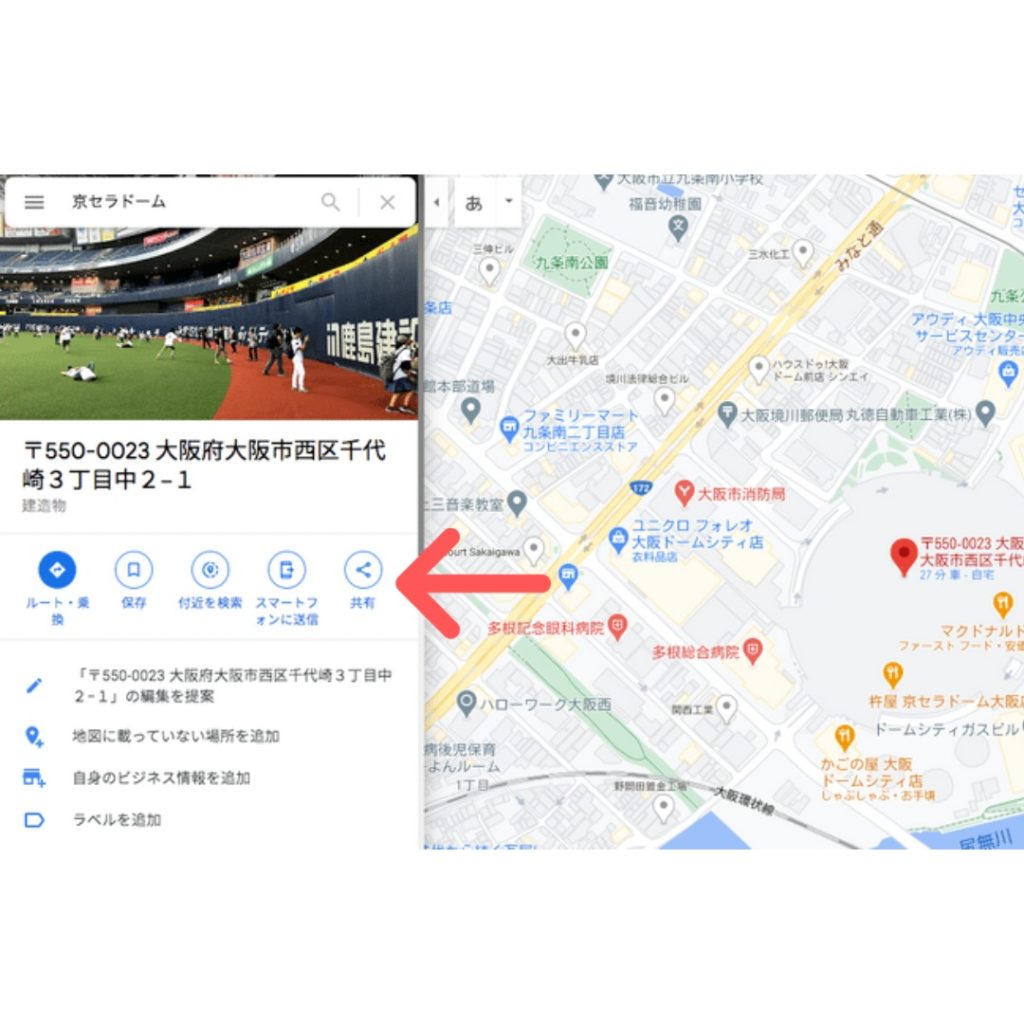
共有をクリック

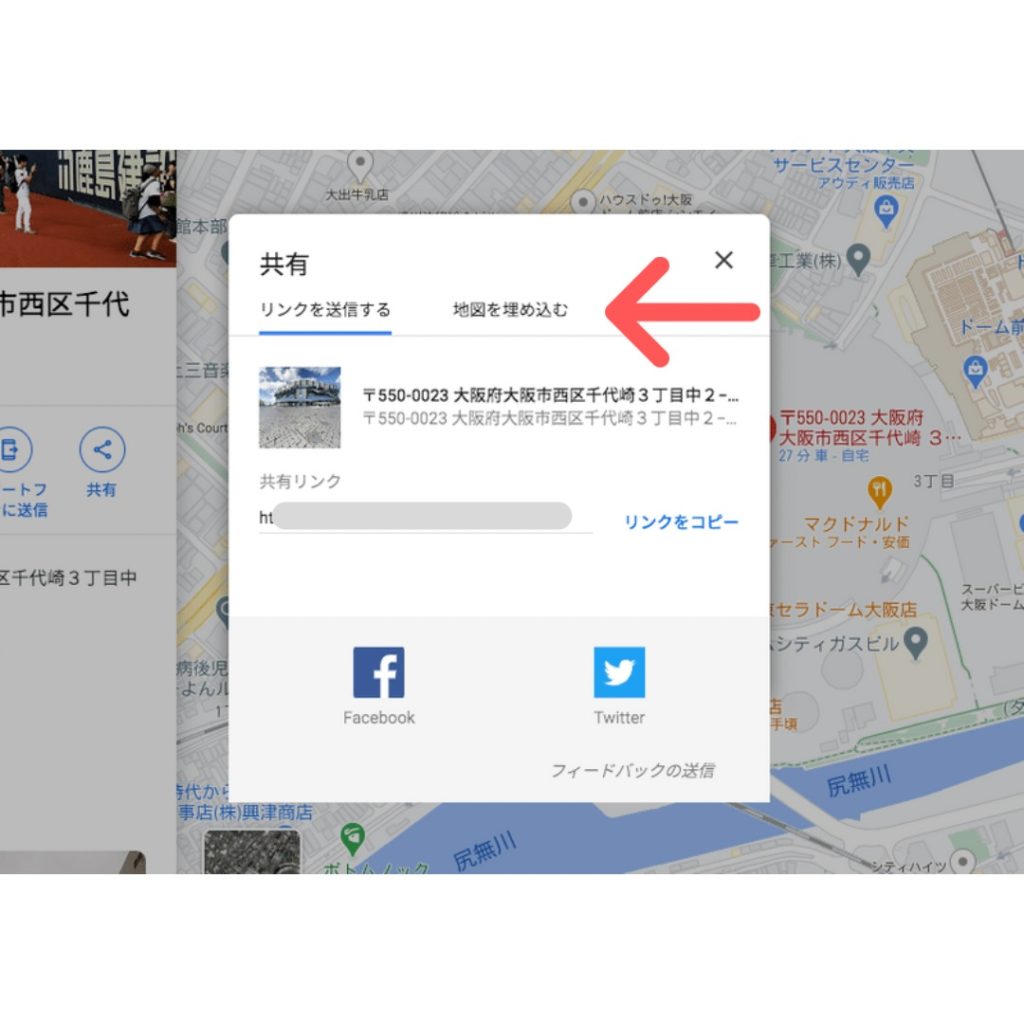
地図を埋め込むをクリック

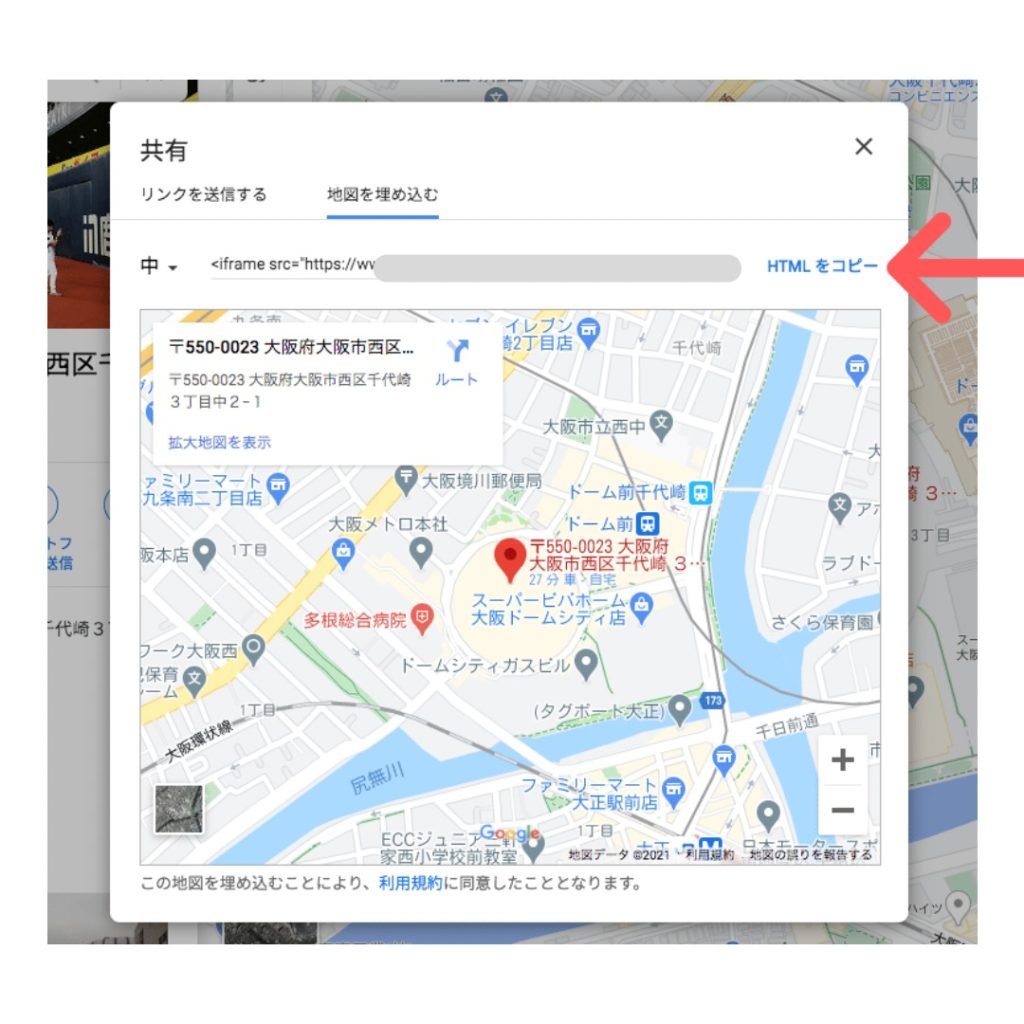
HTMLをコピーをクリック

これで埋め込み用のコードがコピーされます。
コピーしたコードを投稿ページにペーストする
ブログ記事の投稿ページやhtmlファイルの地図を埋め込みたい箇所に
先ほどコピーされたコードを貼り付けします。
地図の埋め込みができたけど…
コードを貼り付けると地図がページに埋め込まれます。

しかし、このままではPCなど大きな画面で見た時に埋め込まれた地図の横に余白ができてしまいます。
コードにひと手間加える
そこでひと手間加えます。

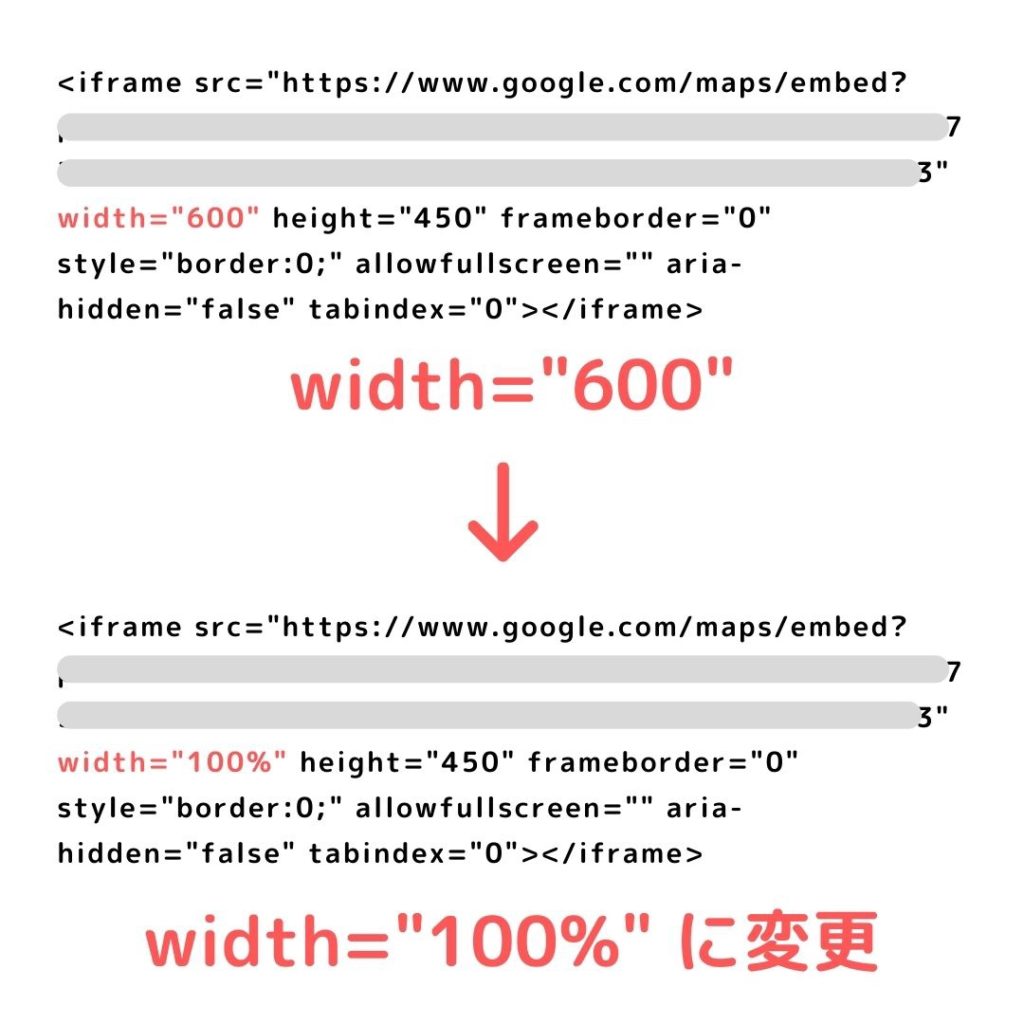
コード内に「width=”600″ 」と言う箇所を見つけます。
この部分を
「width=“100%” 」に書き換えてください。
以上です!
横幅きれいにピッタリに地図が表示

これで埋め込みの地図を横幅いっぱいの値=100%に指定することができました!
PCで見た時もスマホで見た時も横幅ピッタリきれいに埋め込みの地図が表示できているはずです。
高さとCSS調整
ちなみに、縦の高さも調節はできますが、環境によっては見えづらくなってしまいますのでhtmlやcssがよくわからないという方は触らない方が良いと思います。
気になる方はブラウザのChromeの「検証」ツールなどでいじってみてください。
個人的にはレスポンシブ対応したいコンテンツ(画像や動画などのメディア系)はとりあえずwidthを100%にしておこう!と決めています。
最後に
GoogleMapの埋め込みはとても便利で見やすくなる機能ですが、HTMLをそのまま挿入してしまうと見えづらいこともあるのでこのような一手間をかけるだけで見やすくなるのでおすすめです。
参考になっていたら嬉しいです。




コメント